MyKU Redesign
Tiffany Spangler
Part 1
Process Flow and Analysis
The first step in redesigning a website is identifying the problems. Some of these problems were hierarchy, confusing wording, and extra steps. Others included:
- No default to current semester
- Should not be able to add closed classes
- Enroll by requirements is misleading
- "Next" means different thing
- Shopping cart is not a cart
- Planner just means Favorites
- Don't know what Favorites is

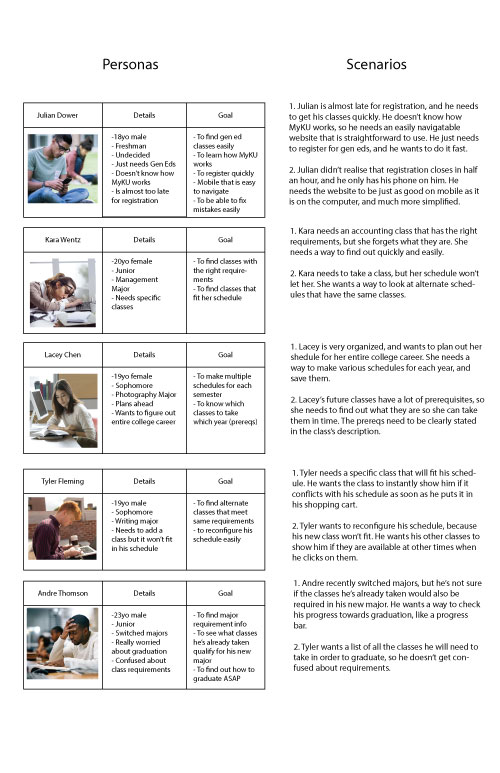
Part 2
Personas and Scenarios

Part 3
New Process Flow

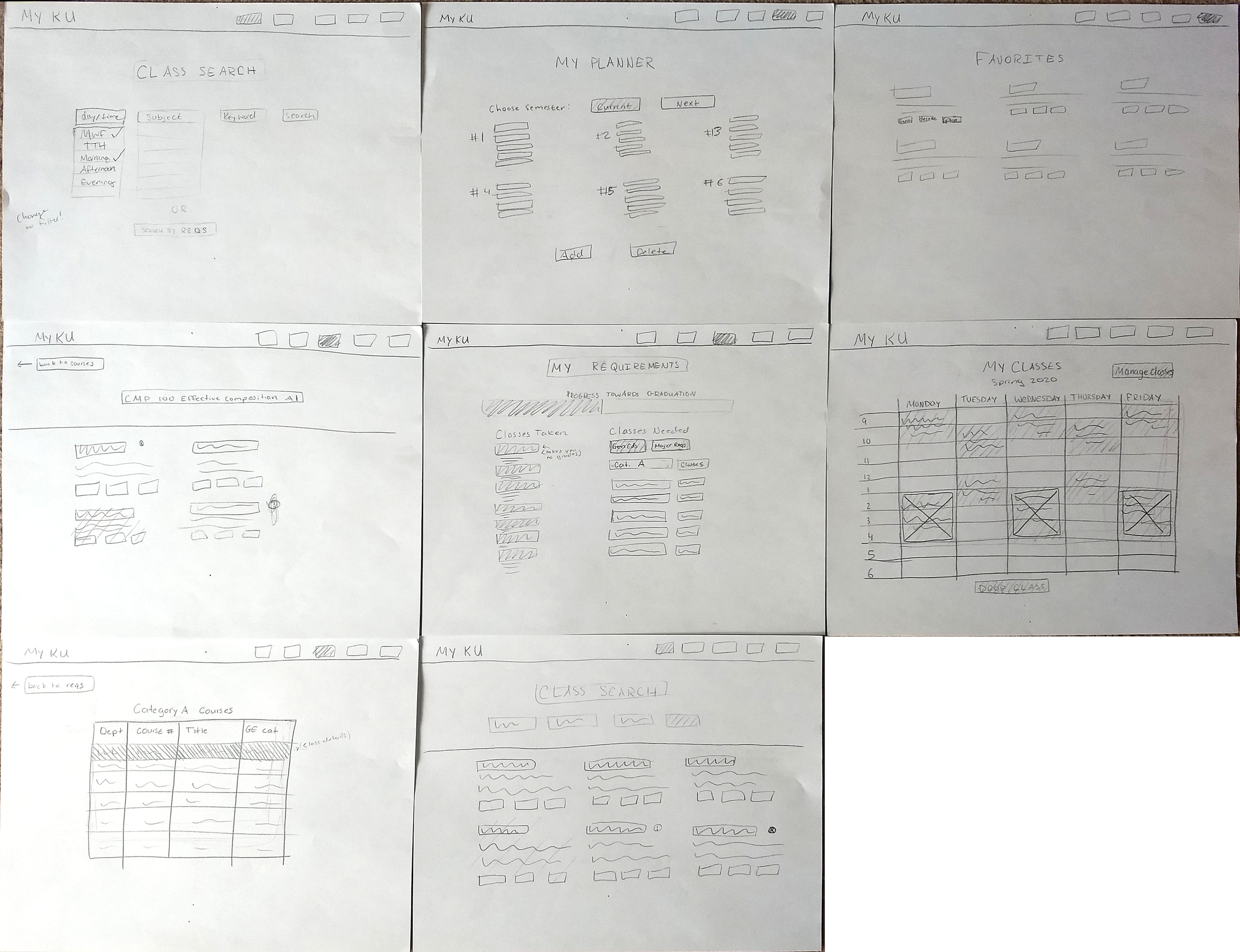
Part 4
Rough Wireframes

Part 5
Rough Mobile Wireframes

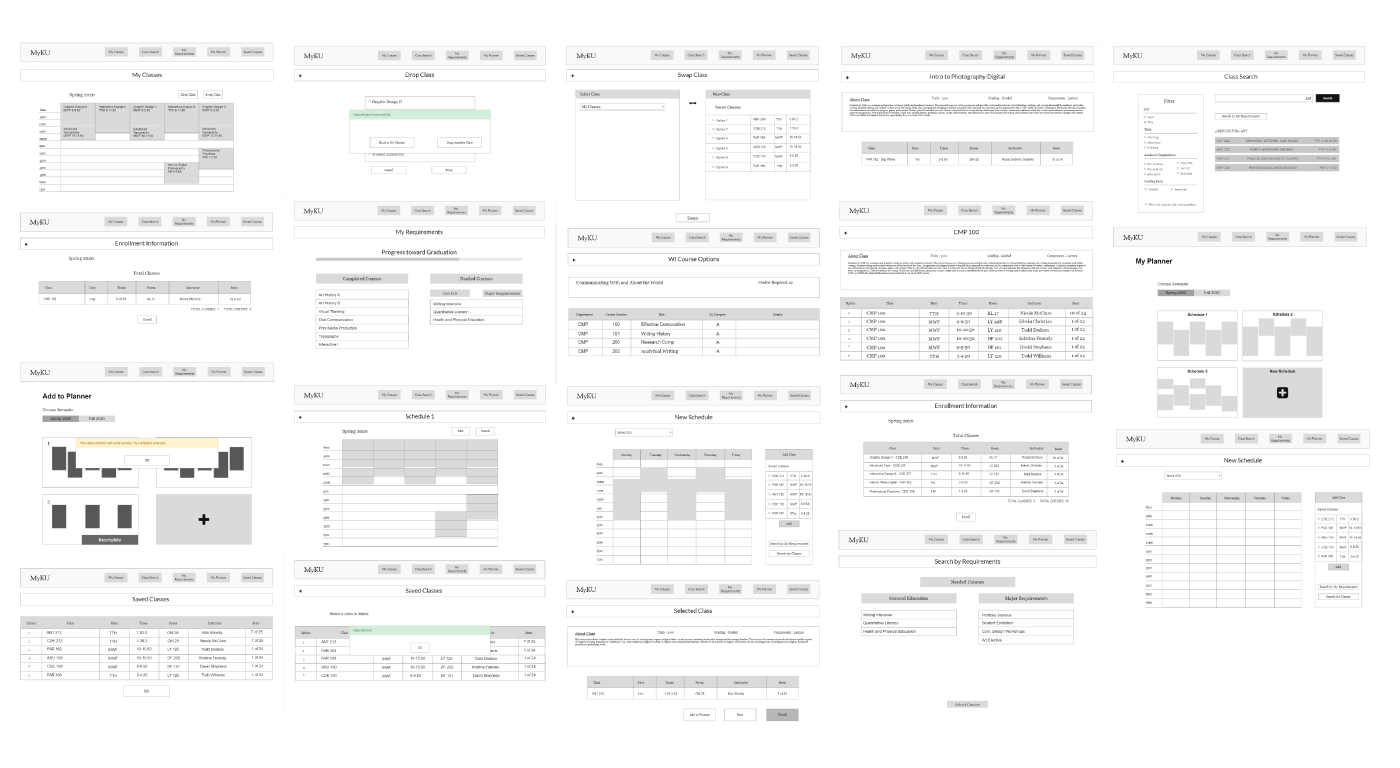
Part 6
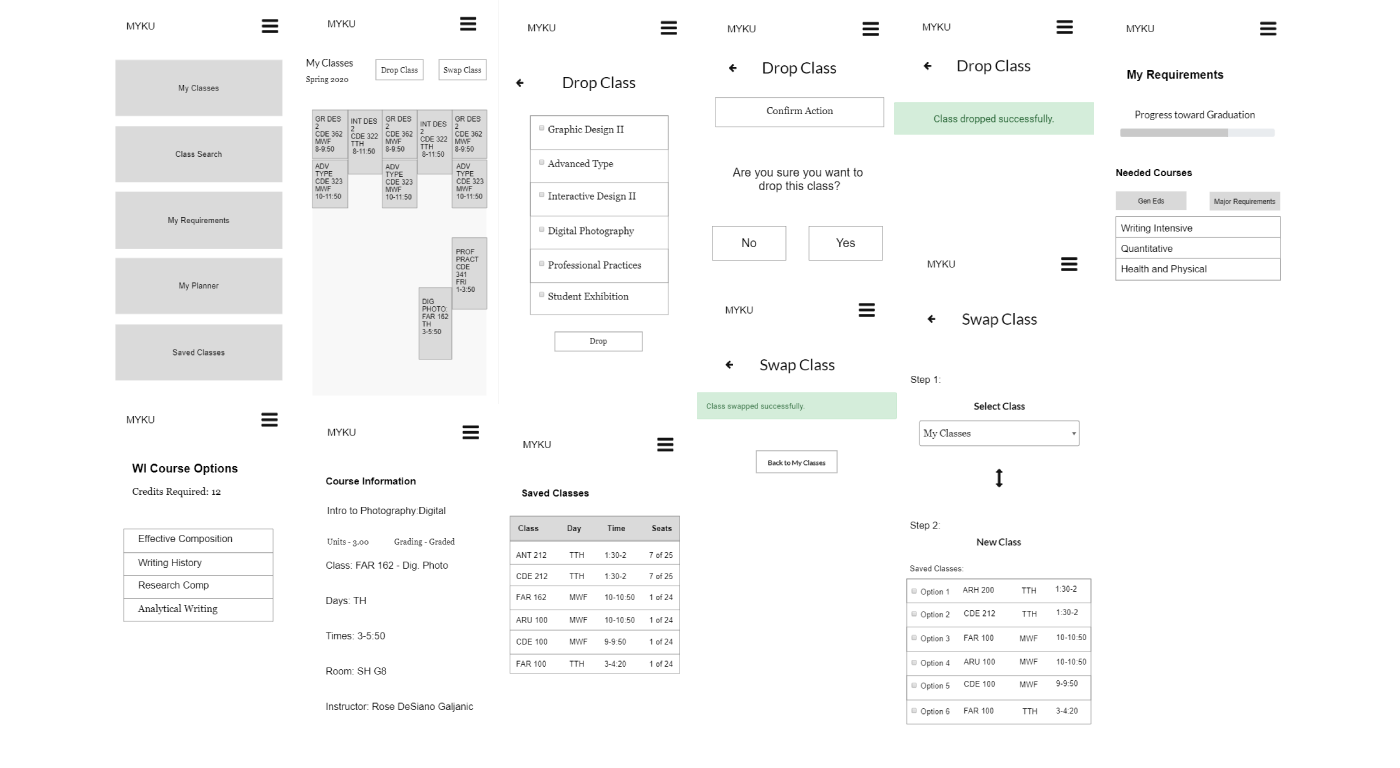
Digitized Desktop Wireframes

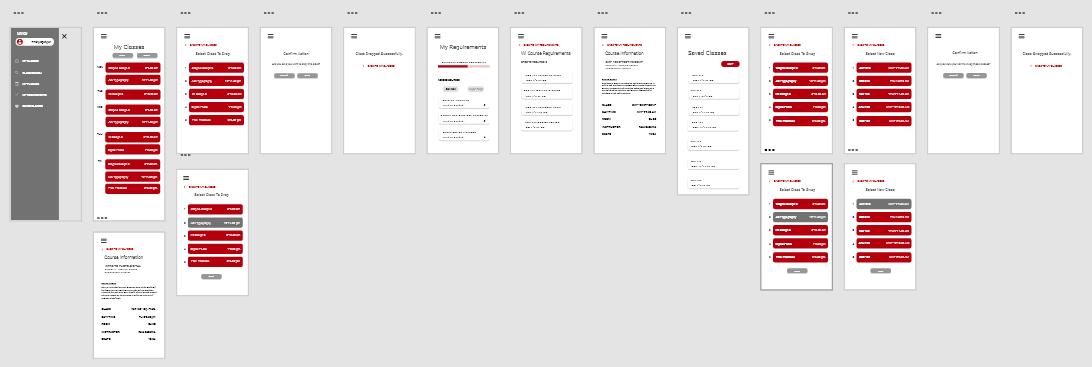
Part 7
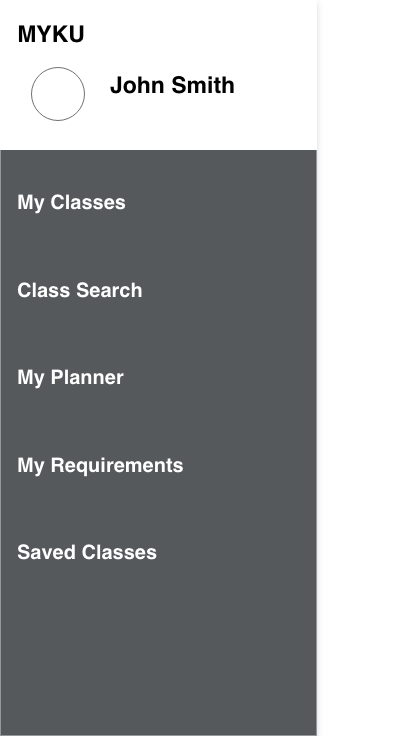
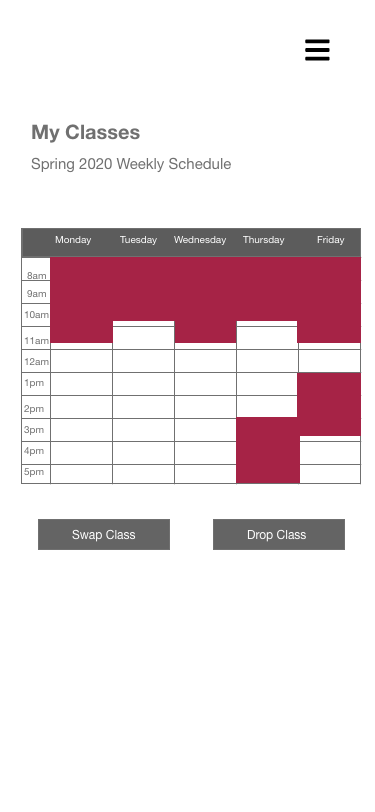
Digitized Mobile Wireframes

Part 8
User Testing
- 1. (mobile) It’s add/drop week and you hate your Advanced typography class. Drop it and add ANT 212.
- 2. Find a CMP class for next semester and save CMP 100 for later.
- 3. You want to make a potential schedule option for next semester. Make a new schedule and add CDE 212 to it.
- 4. You want to find an ANT class, but you want your search results to only have classes that meet on Tuesday and Thursday. Find ANT 212 and save it for later.
- 5. (mobile) You want to know what classes you need. Find out what general education courses you still need to take.
- 6. It’s registration time, check if there are conflicts in your first schedule option. If not, enroll.
- 7. Delete CDE 212 from your saved classes.
- 8. It’s registration time, you want to enroll in a single class. Enroll in CMP 100 for this semester.
- 9. (mobile) You forgot what room your Digital Photography class is in. Find out where you can view this information.
- 10. You’ve saved ANT 212 and now you want to add it to one of your schedules. Add it to your second schedule.
Part 9
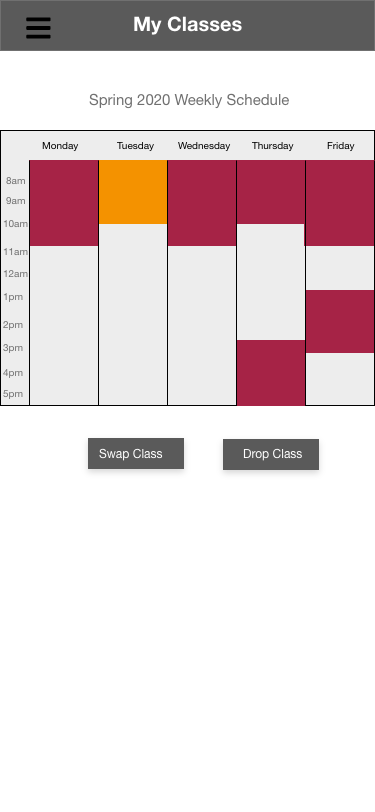
Adobe XD Mockups





Part 10
Revised Adobe XD Mockups