Introduction
LaunchPad is an interview prep app. The app allows the busy individual the opportunity to practice answering interview questions on the go. With the feature of recording yourself and the ability to upload the video to the in-app social media, you can gain real time feedback from your peers. LaunchPad allows you to work on your interview skills while also creating lasting connections.
Creating the Personas
The personas describe the types of people who would commonly use the app and some-if not all- of it's features. This allowed me to tailor the app and feature most common and neccesary functions.
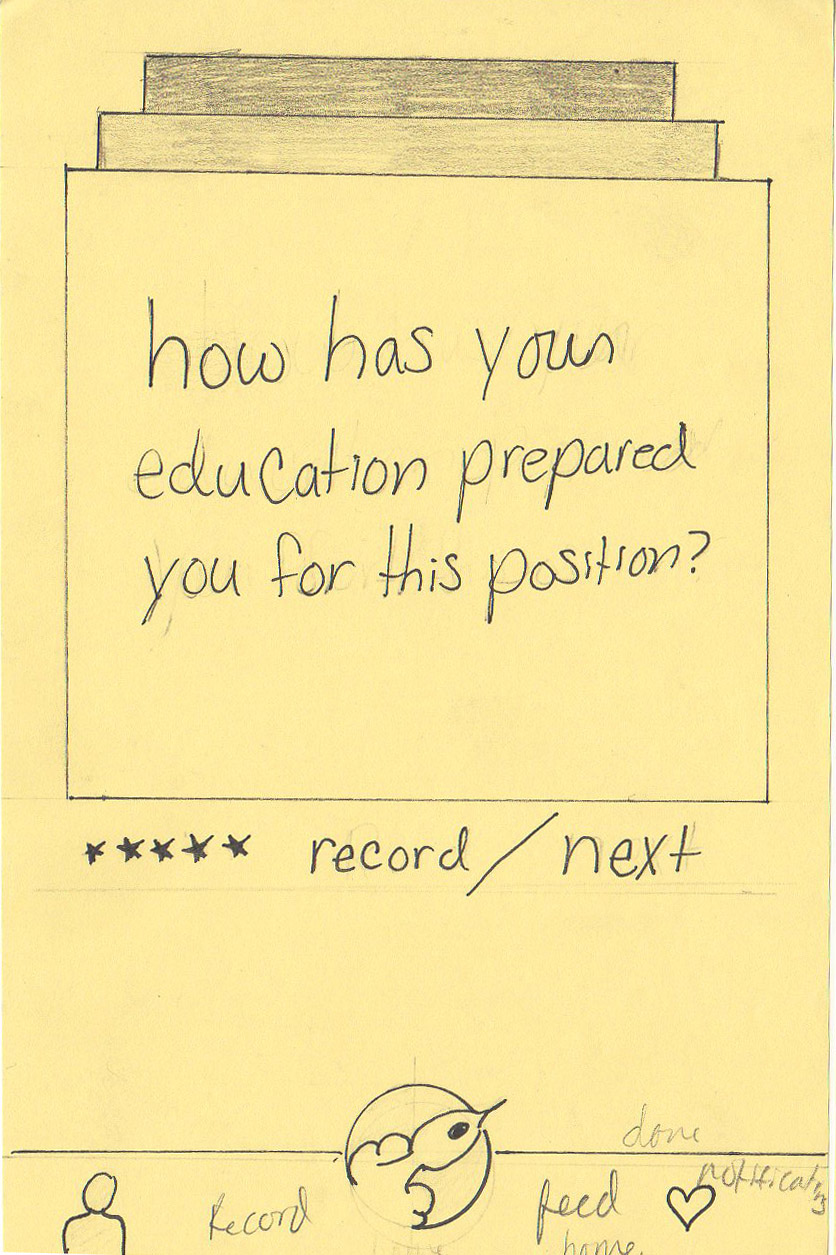
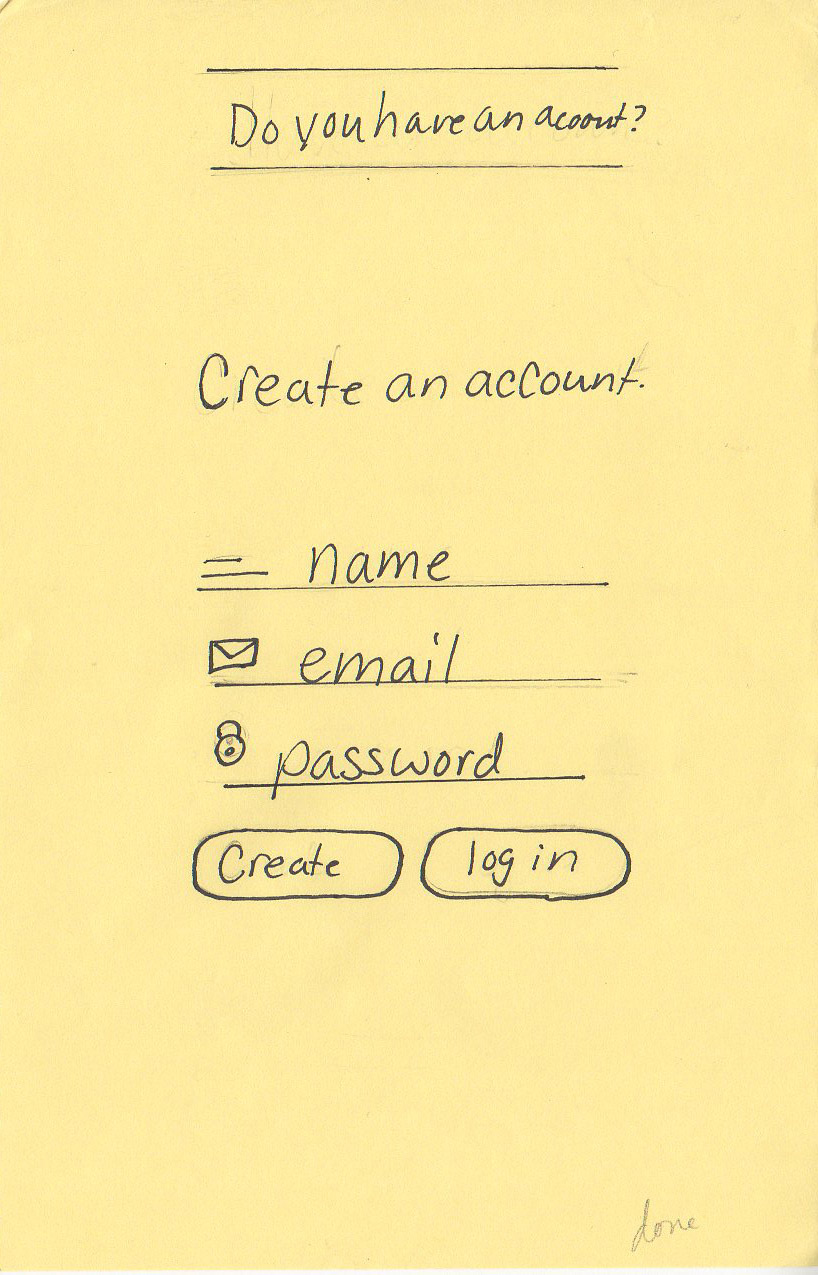
Creating Paper Wireframes
Using half sheets of paper, I began drawing out the different screens for the app. This allows me to cearly see how the navigation would come together and to work through any initial problems I may encounter.




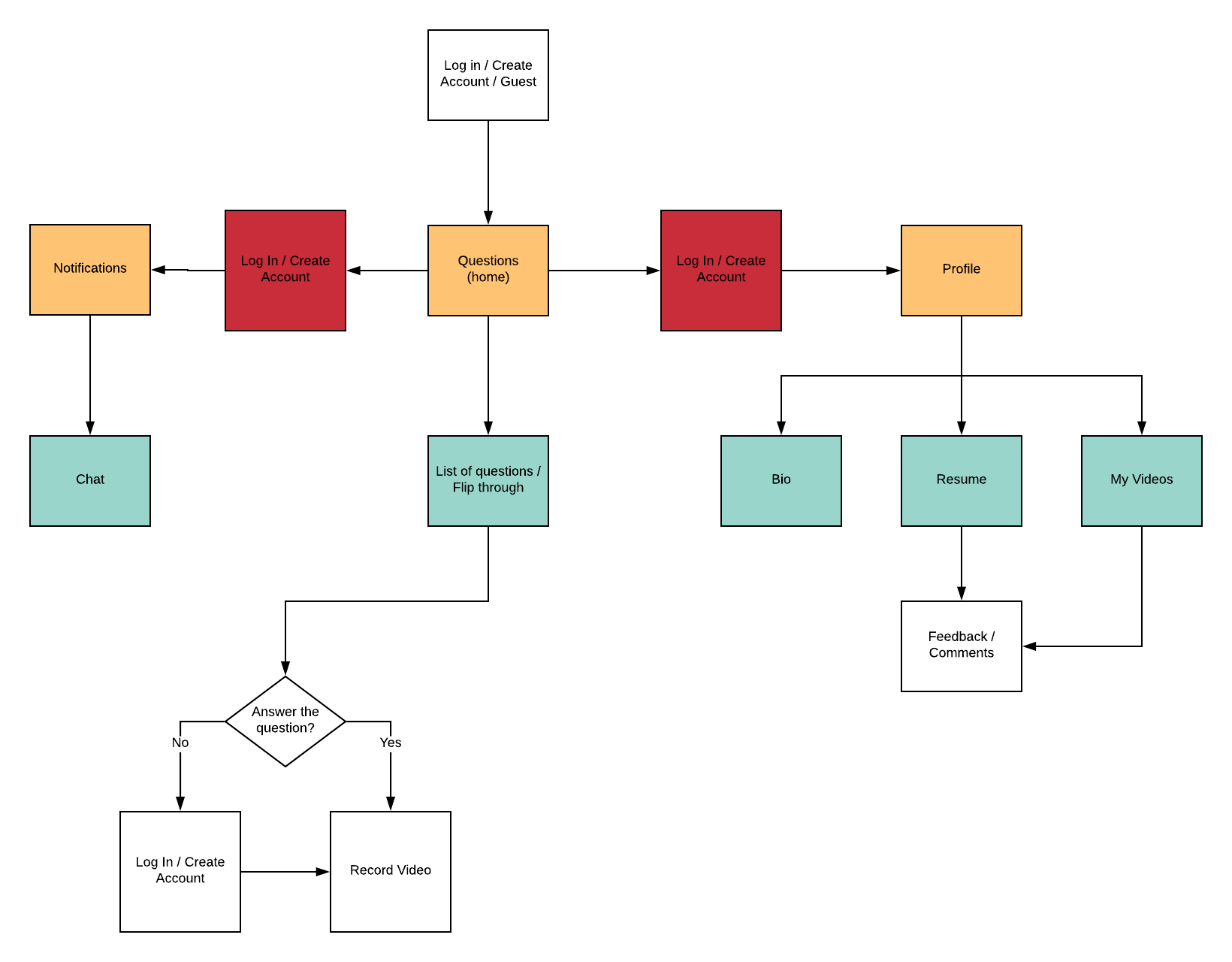
The Process Flow
After analyzing creating a few screens, I had to determine how a person would navigate the site using a process flow chart. The chart visually describes the path one would take through the app to achieve their goals.

UX Pin Wireframes
Using the paper wireframes and the flowchart, I began creating an interactive wireframe. This allows me to easily test the usability on a wider variety of people.
Invision Mockups
The personas describe the types of people who would commonly use the website. This allows you to design a website that is best suited for proper target audience.
LaunchPad Scenarios
Having various classmates and peers (all of which have different technological skills) allowed me to adjust LaunchPad according to their comments and pain points. Below is the list of my scenarios used to conduct user testing. By the end of the process, LaunchPad was easy to navigate and complete tasks.
- You have a big interview coming up. After recording a video, share the recording so you can gain feedback.
- Create your LaunchPad account.
- Edit your profile so it is up to date
- You have already shared a video, check out what people have to say about it.
- You are looking for interview inspiration and guidance, browse your newsfeed.
- Bookmark a video you enjoyed.
- You have received some comments one your most recent video, Check them out and reply to one.
- Thomas Fletcher asked you about a summer internship, Chat with him.
- View your potential boss’ profile and begin your research on his company.
- Go back and review some of your bookmarked inspiration videos.