









AR Eats is an app concept that brings food delivery to a whole new level. It integrates augmented reality which allows customers to view their food in their own enviornment before ordering it. It also features social media where people can leave reviews of their meals.
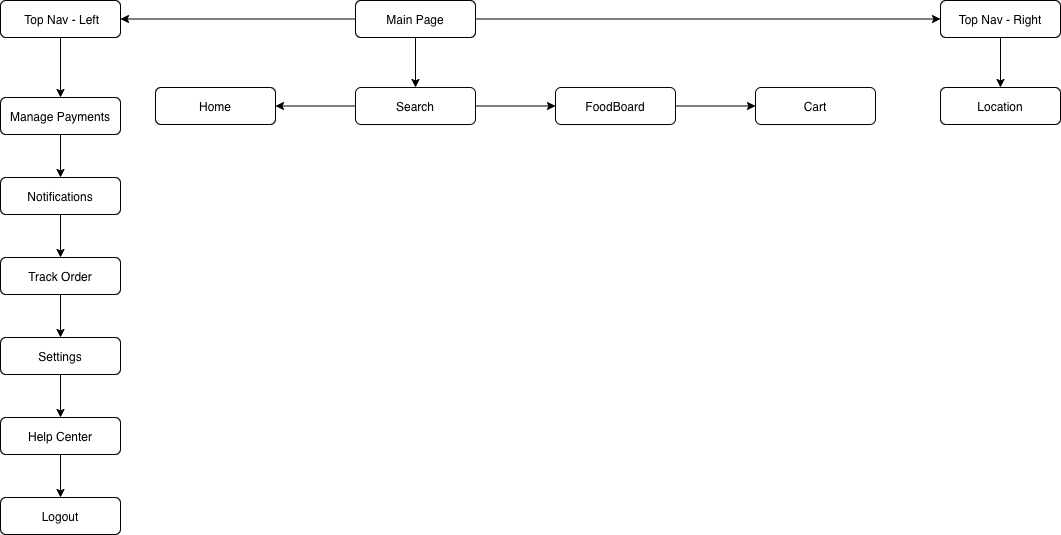
The first step of the process was to create the siteapp. This layed out the basic navigation for app.

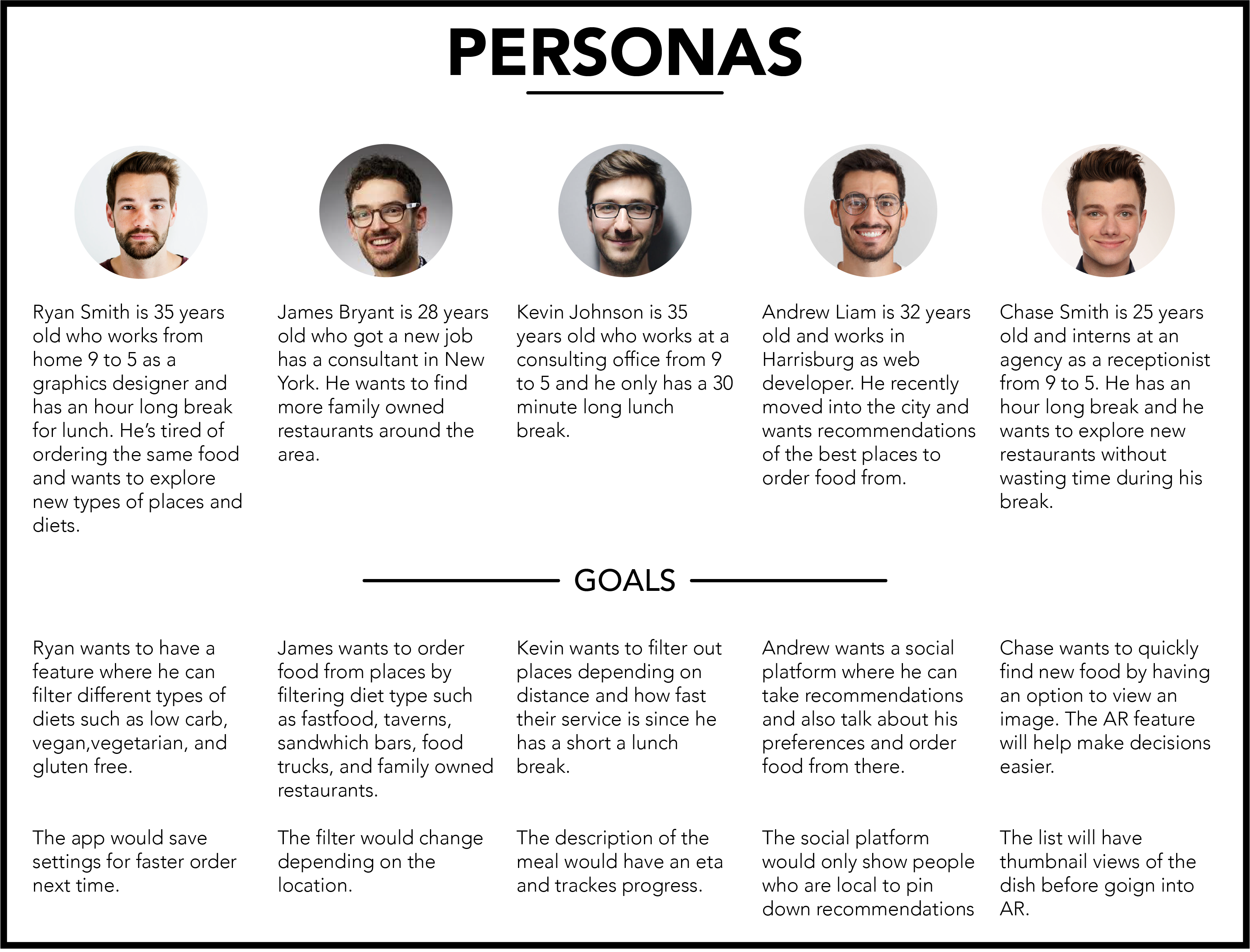
The next step was to create a few personas and sitatuions these users might be in. This also helped us on what things we had to focus on when working on the overall layout of the.

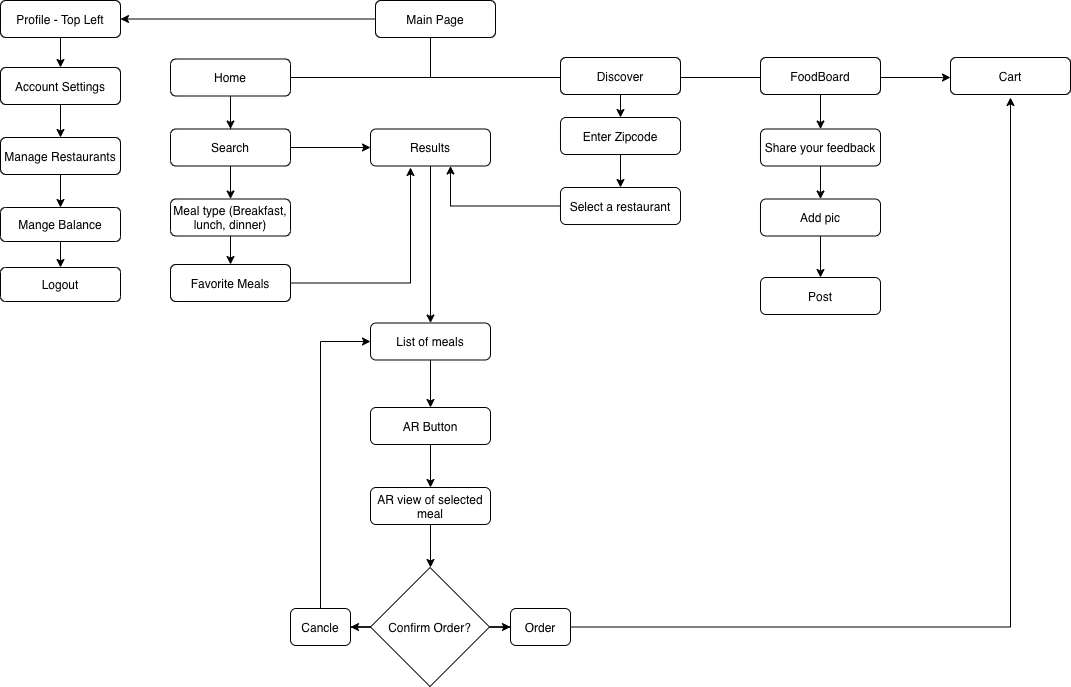
After creating the personas, I created a flowchart based of the user profiles I made up that would suitable for this app. This process has helped me stay organized while creating sketches and wireframes.

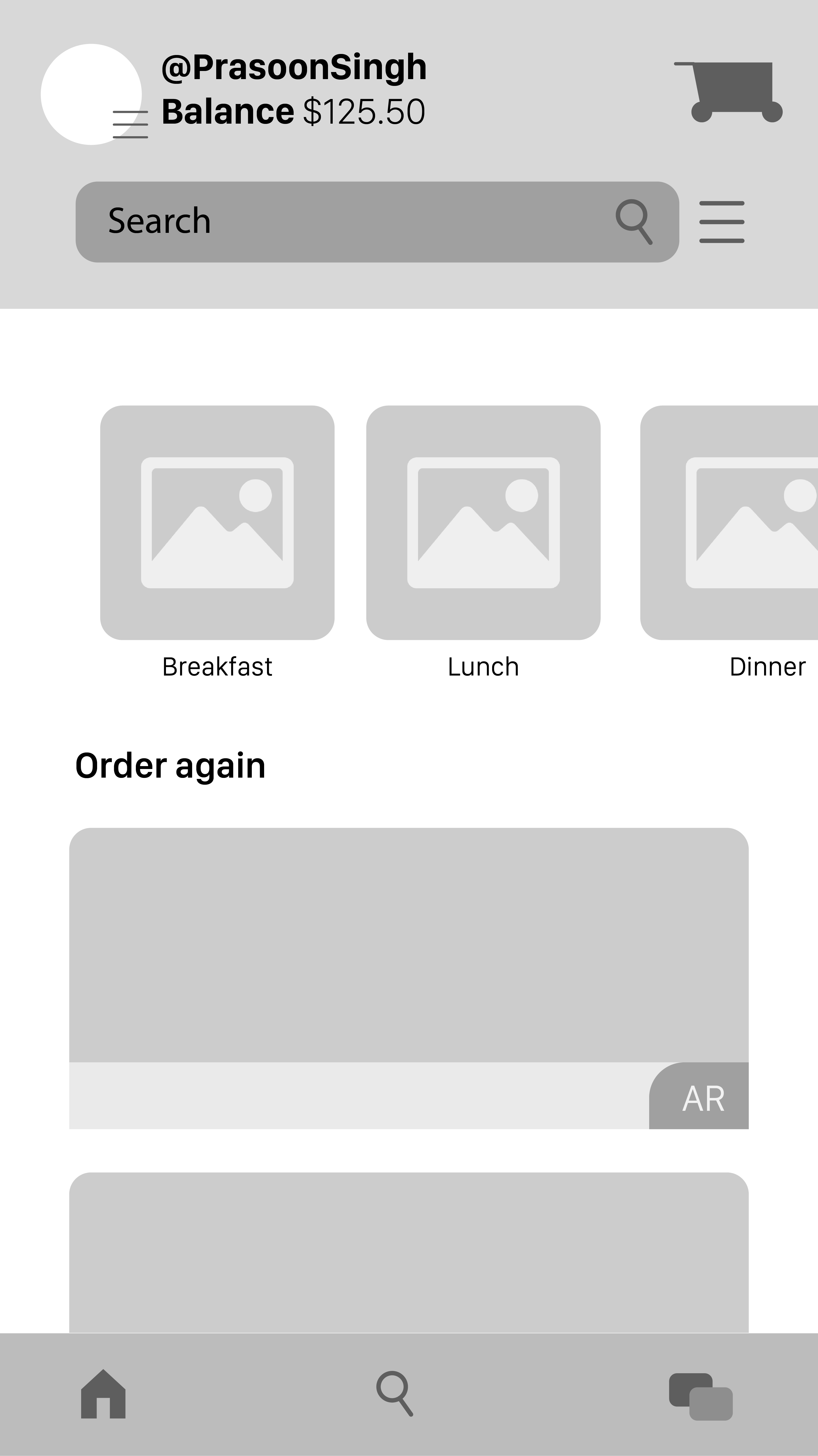
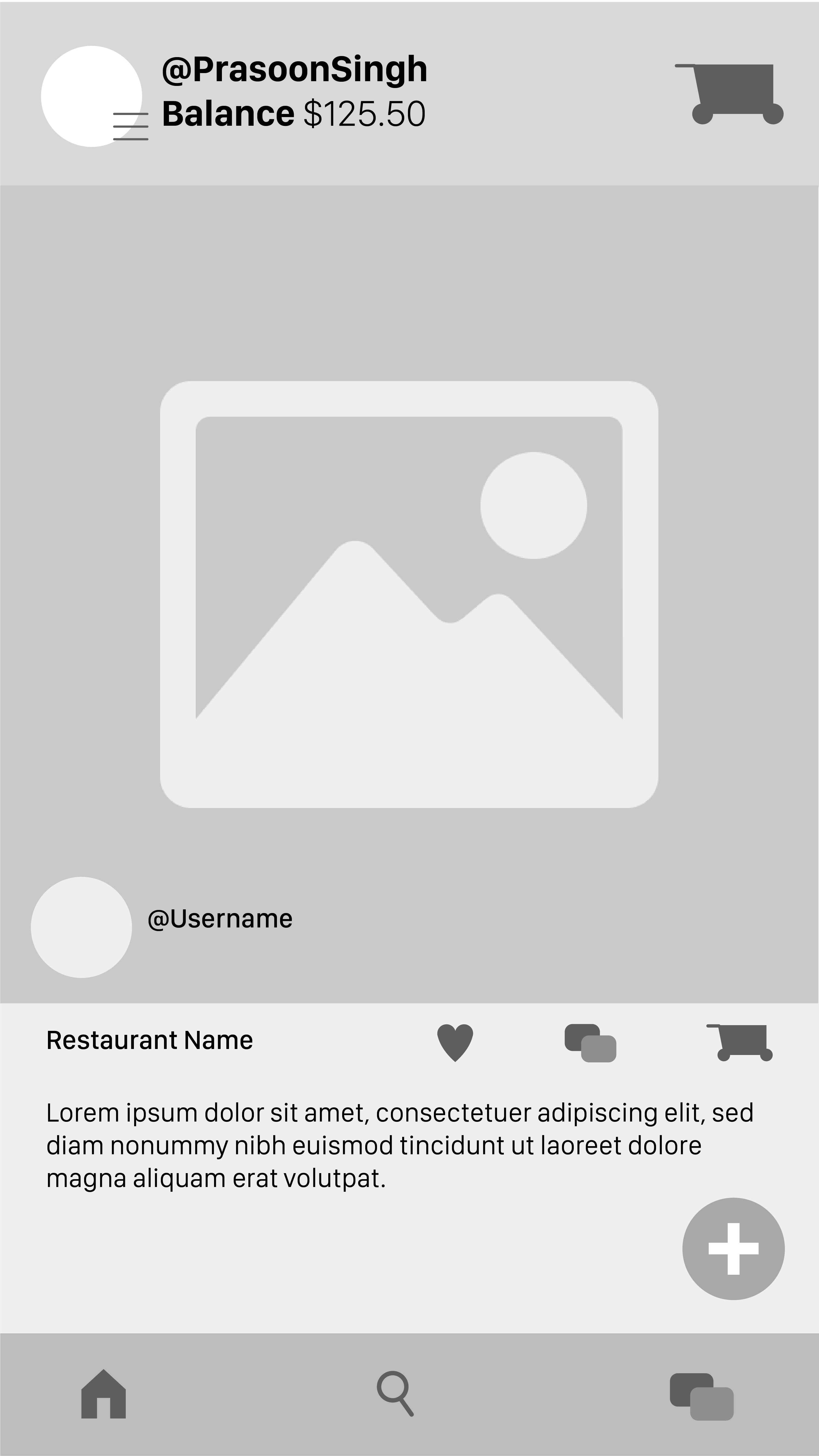
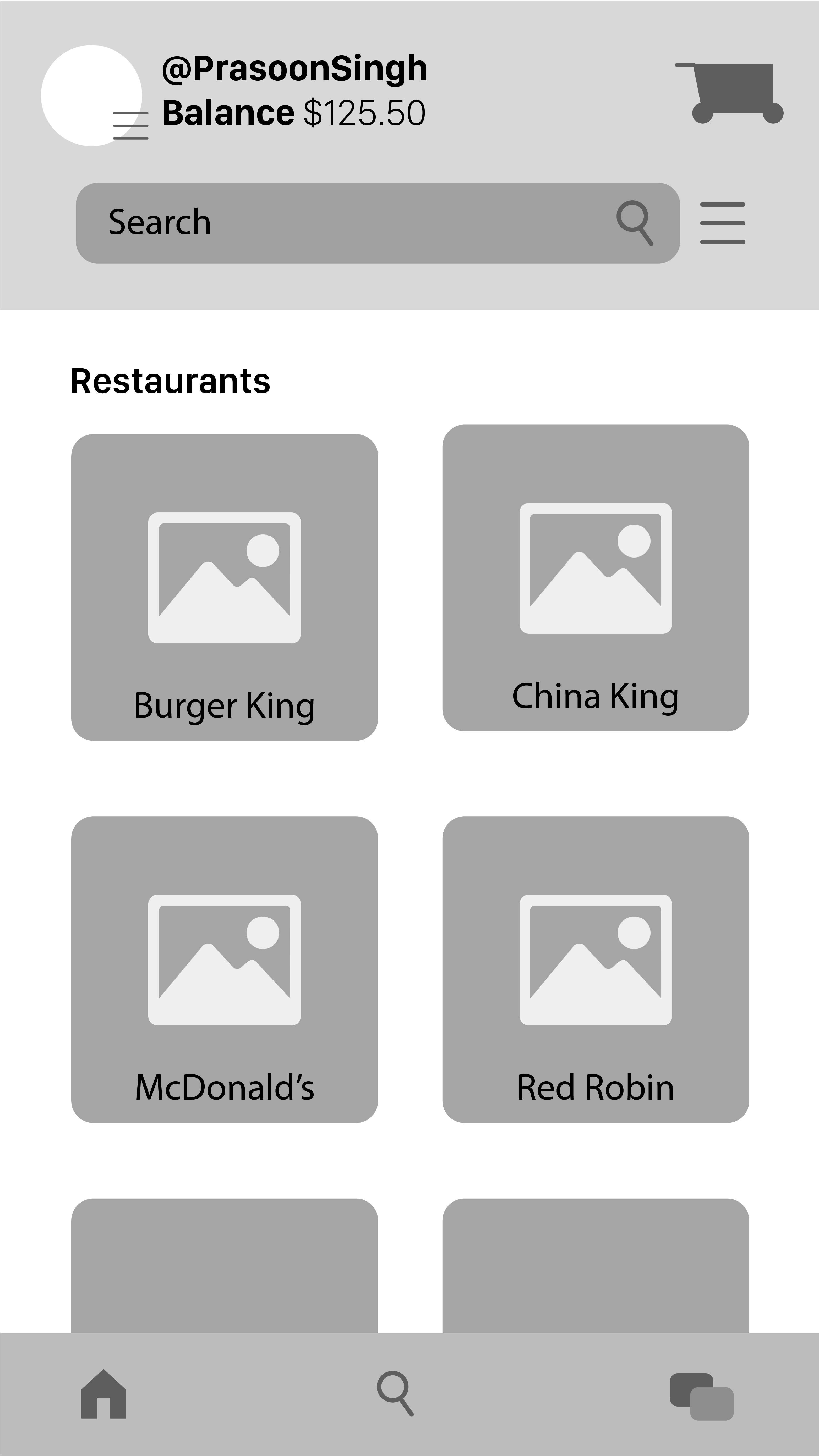
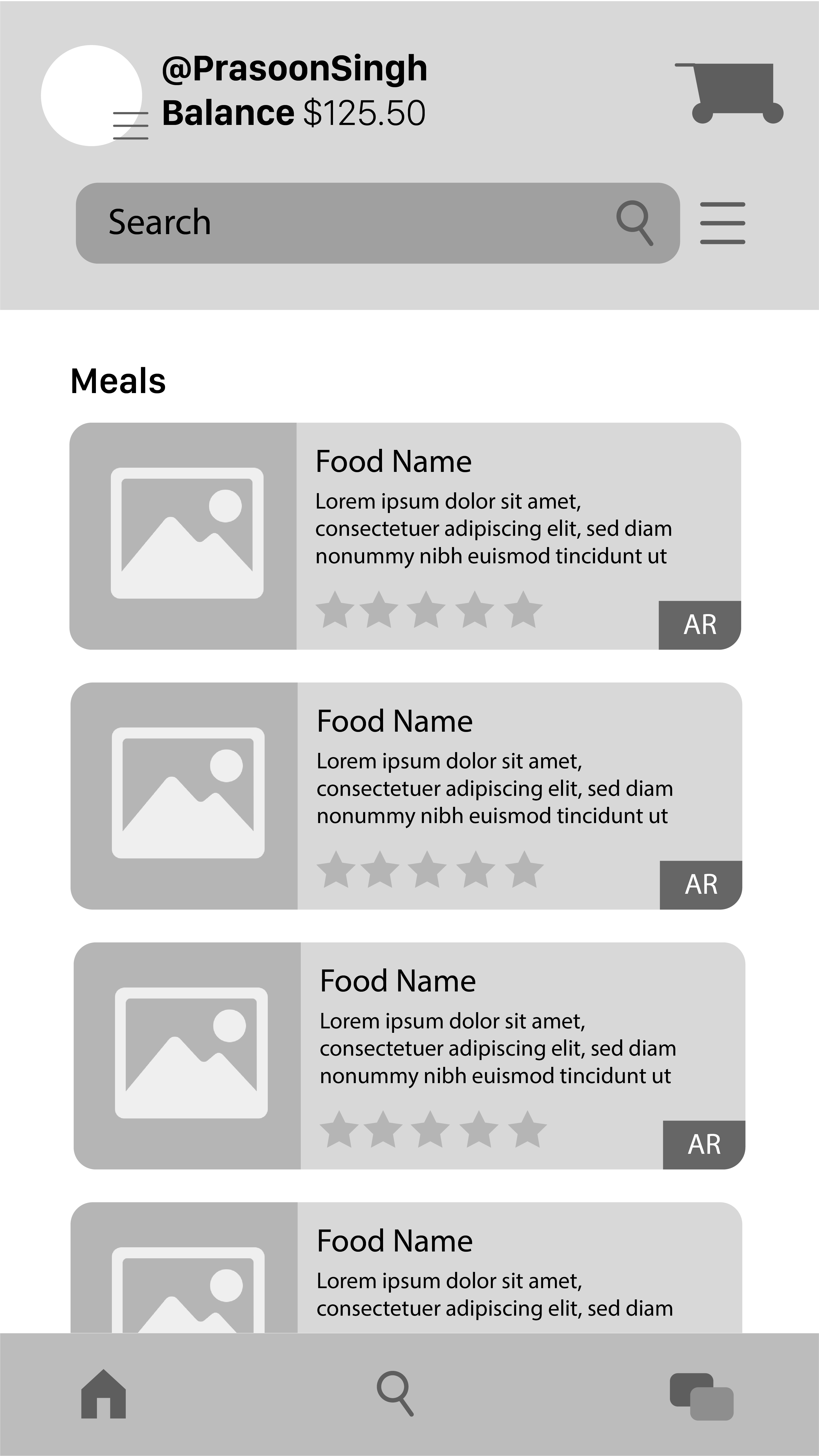
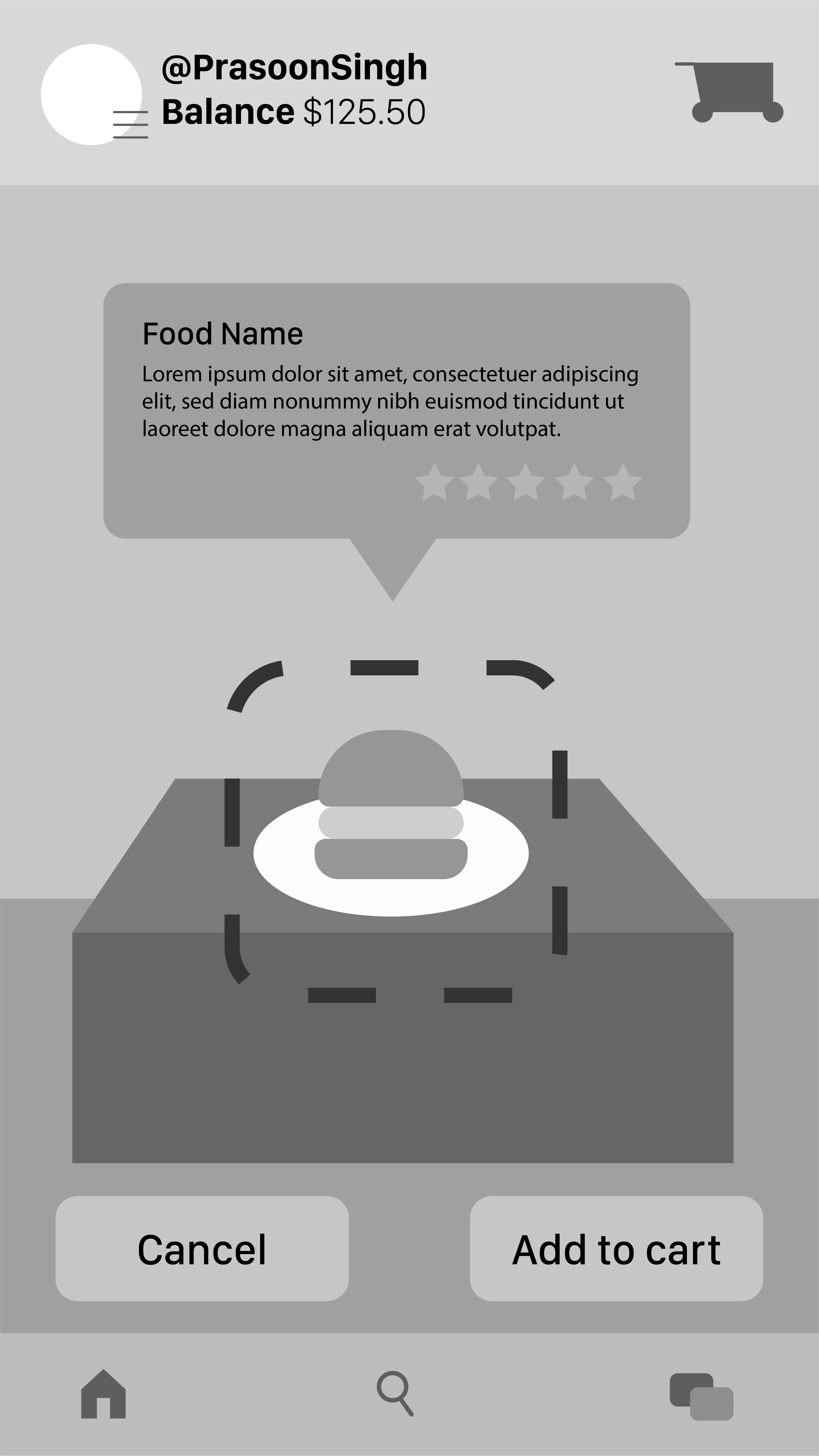
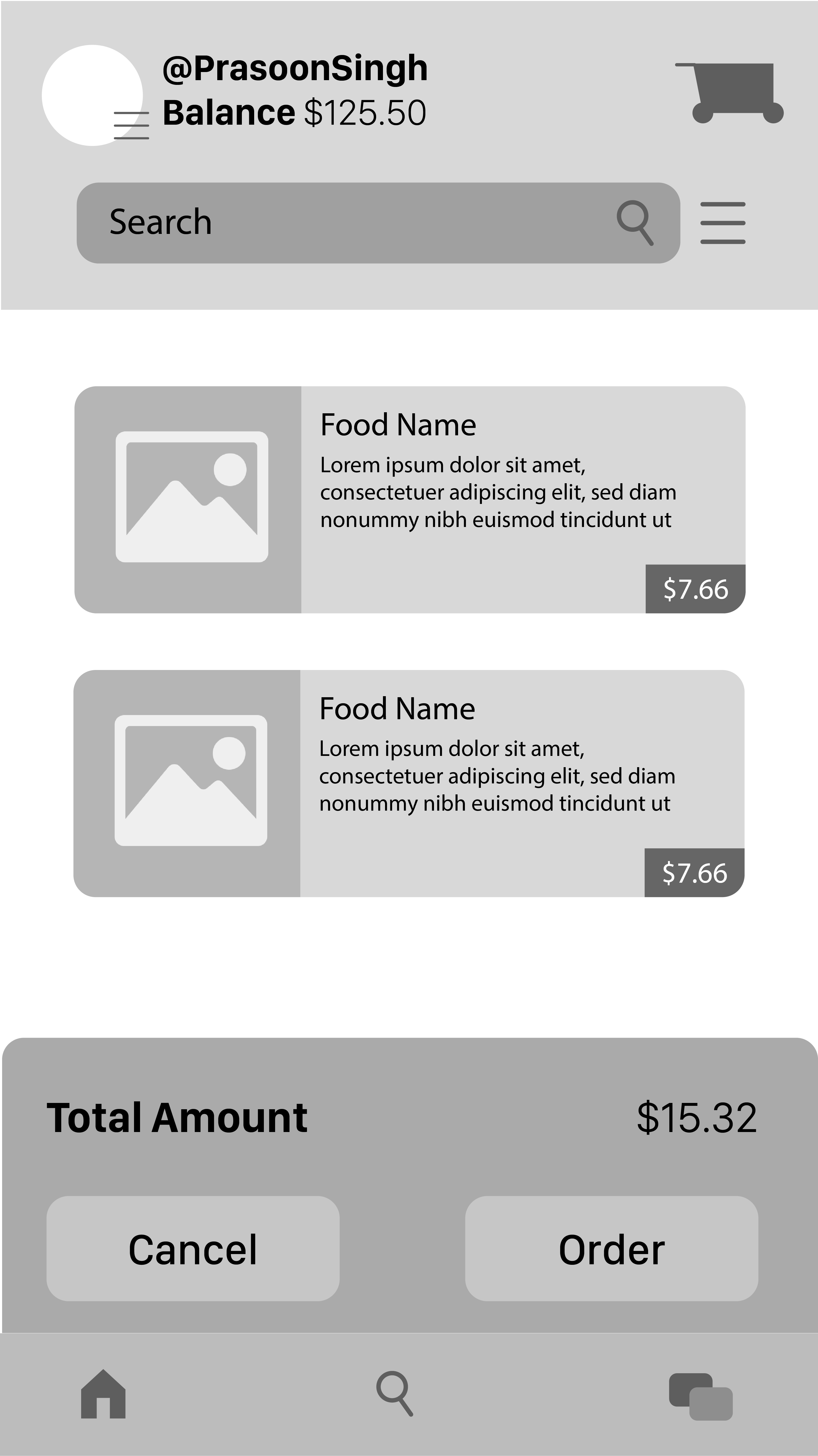
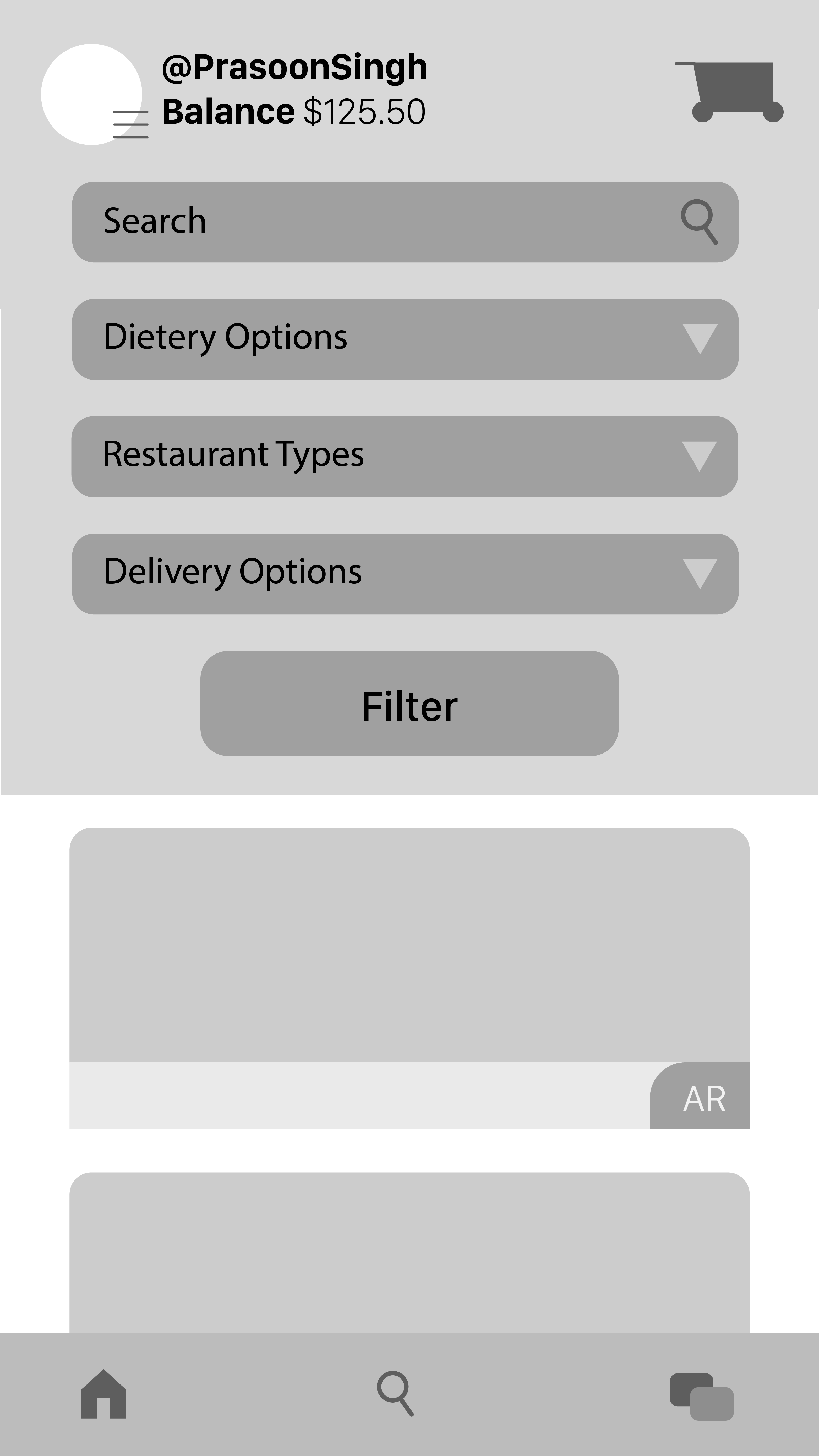
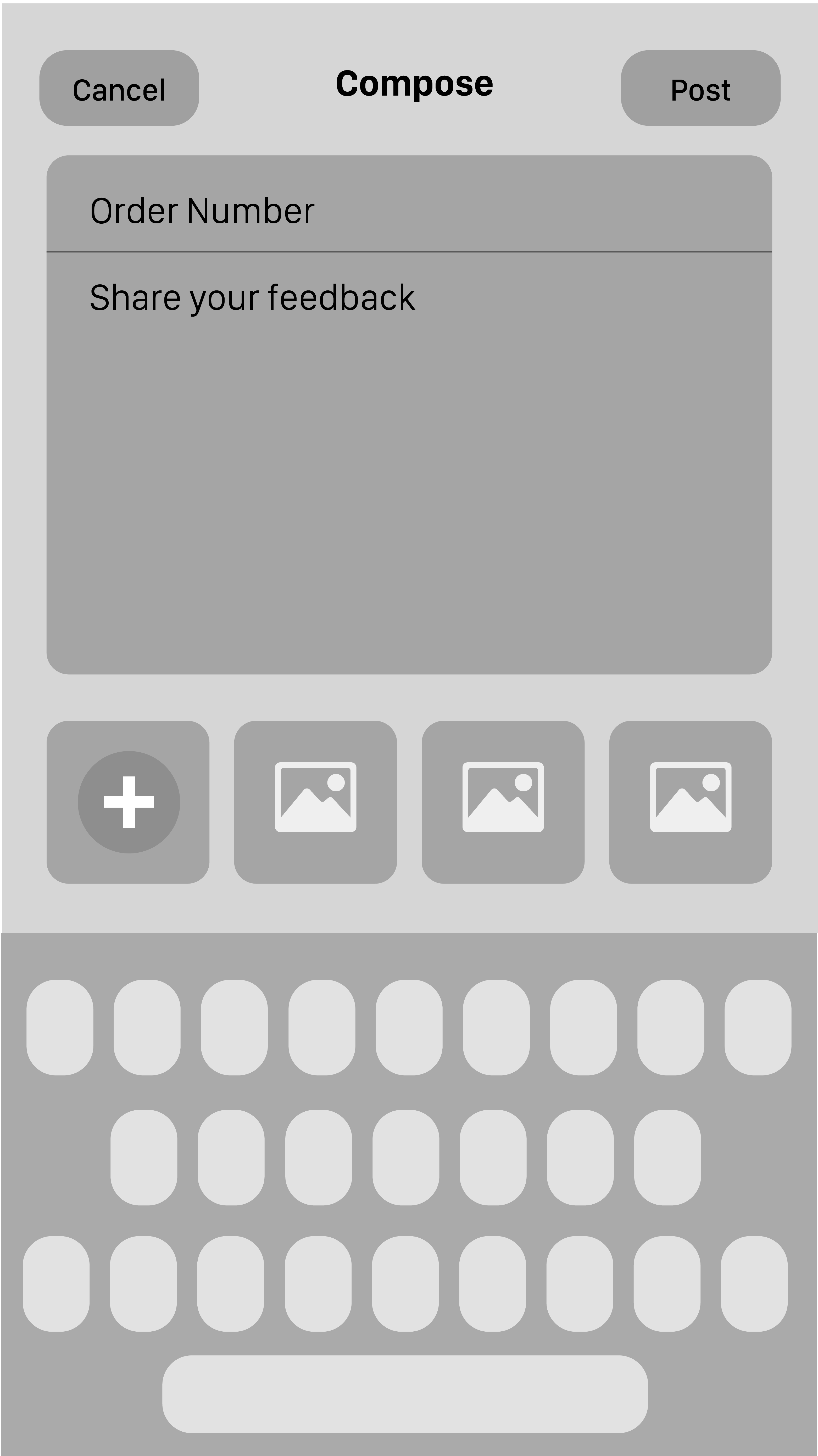
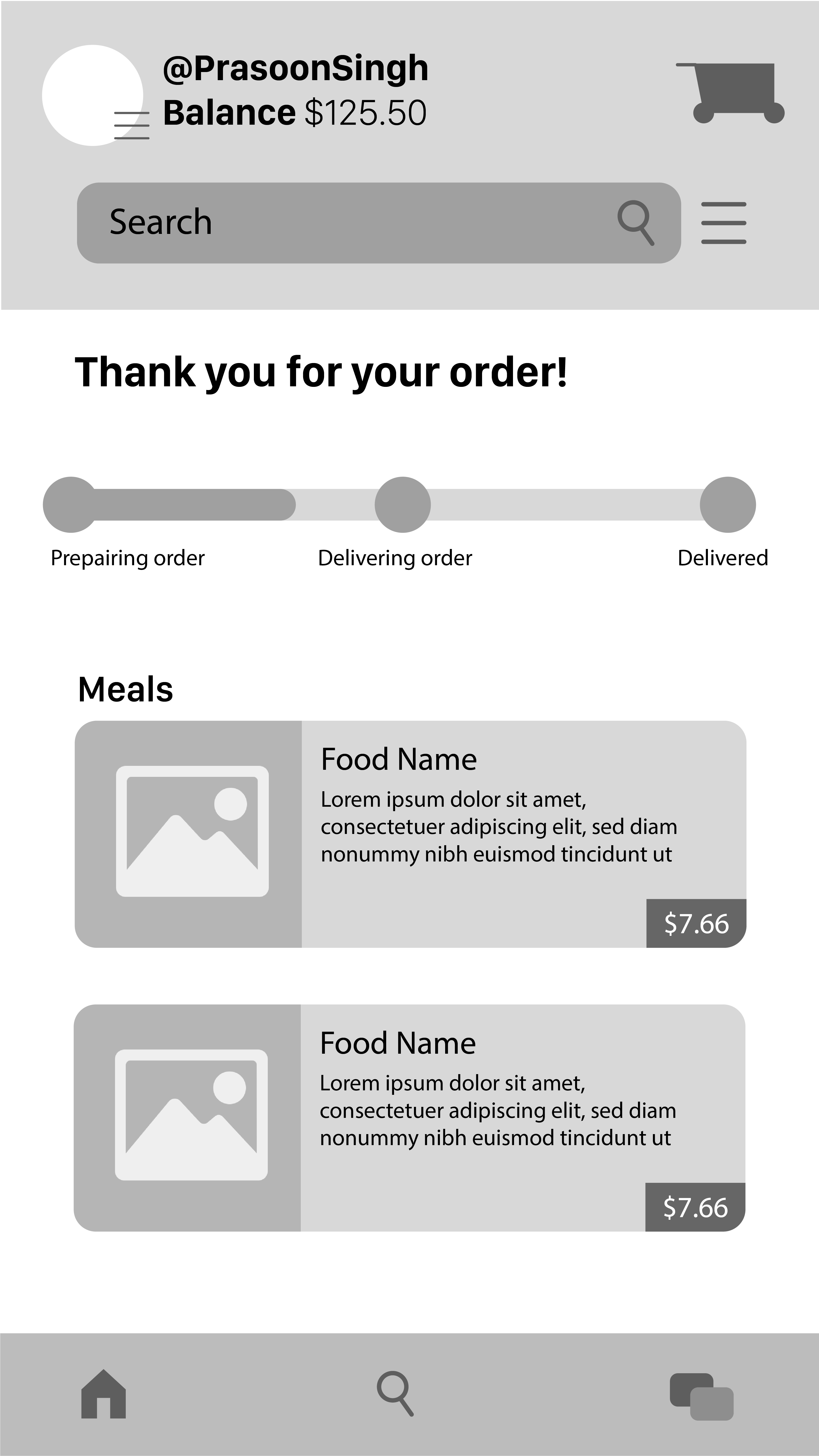
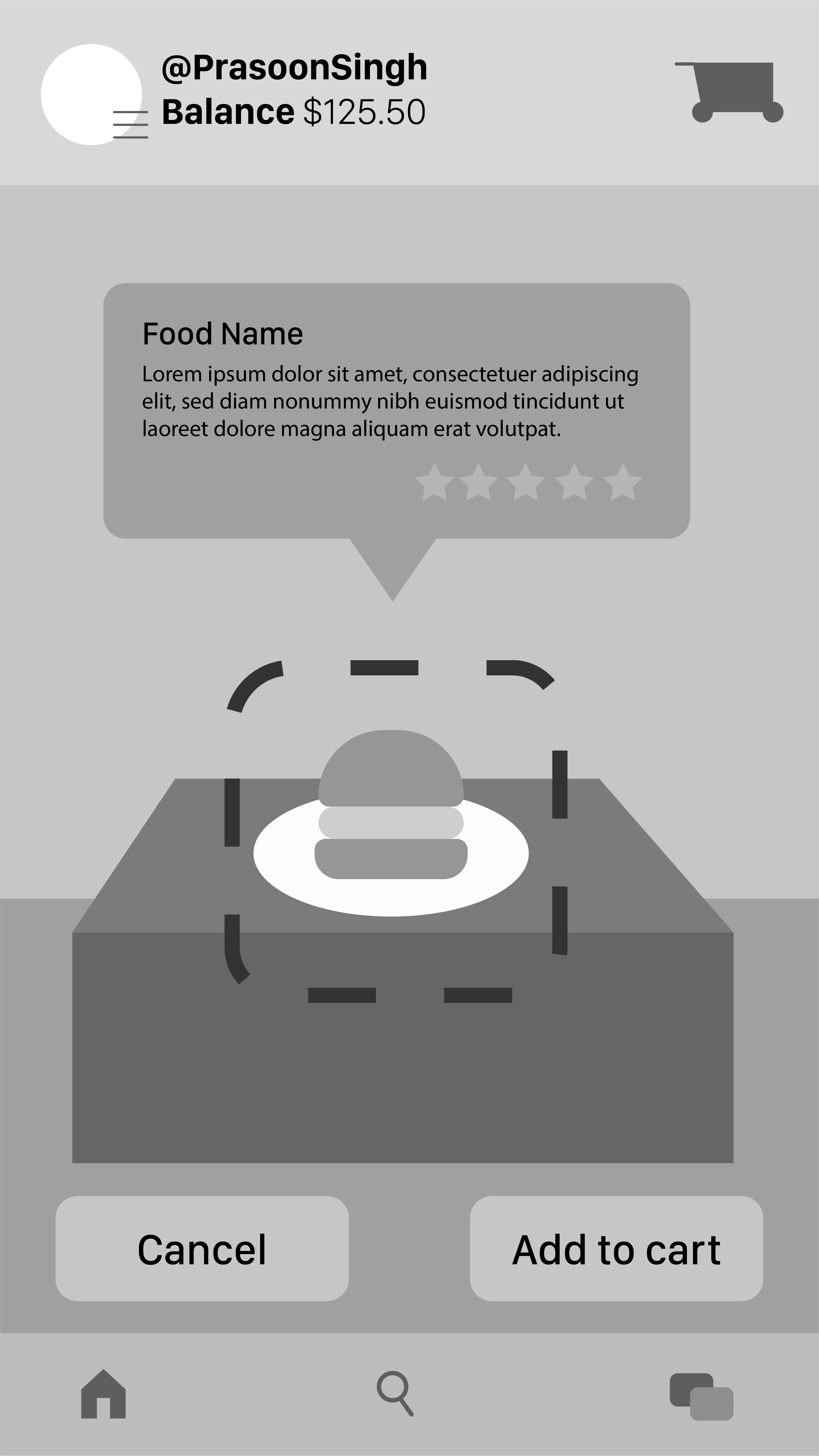
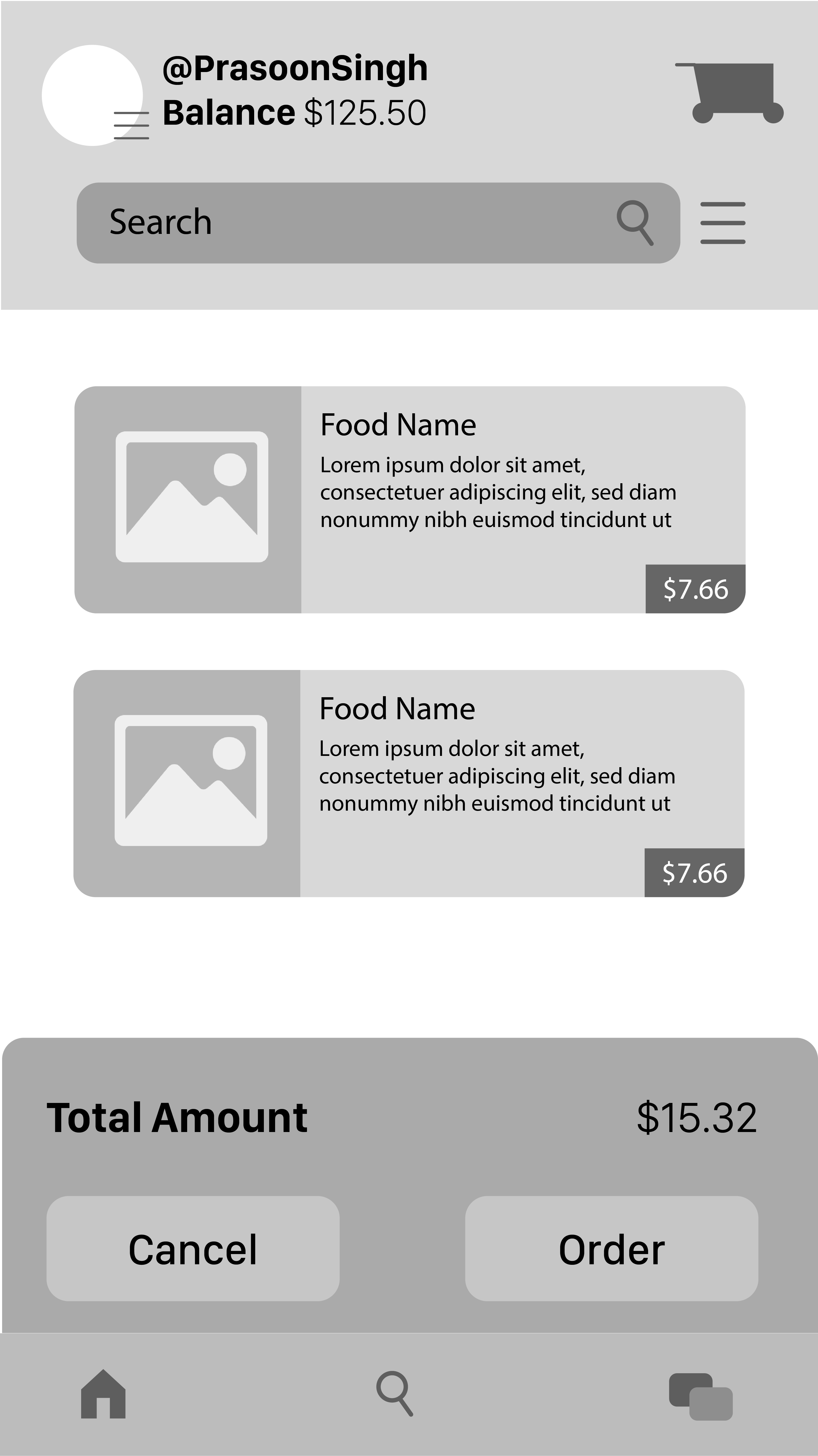
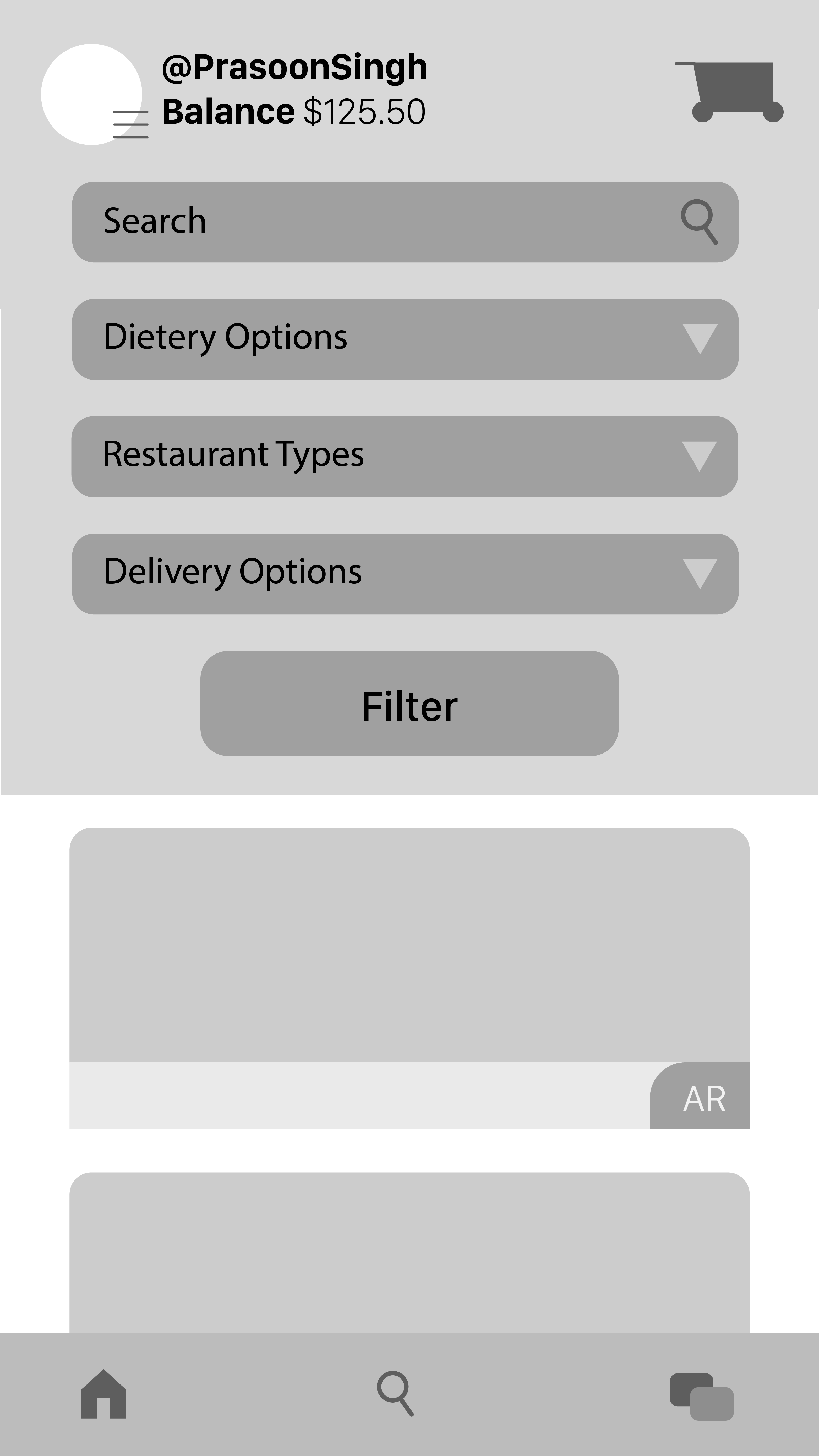
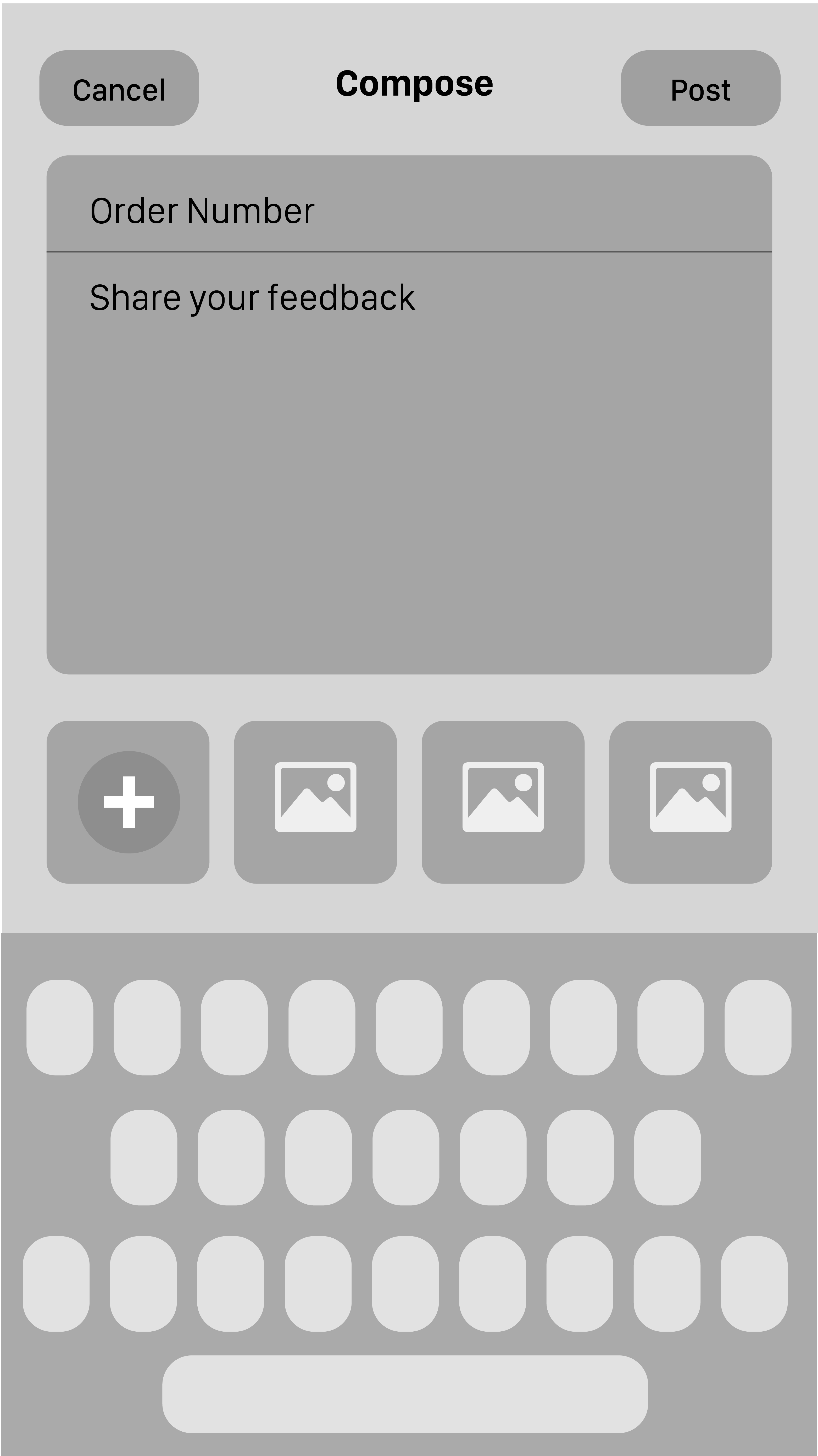
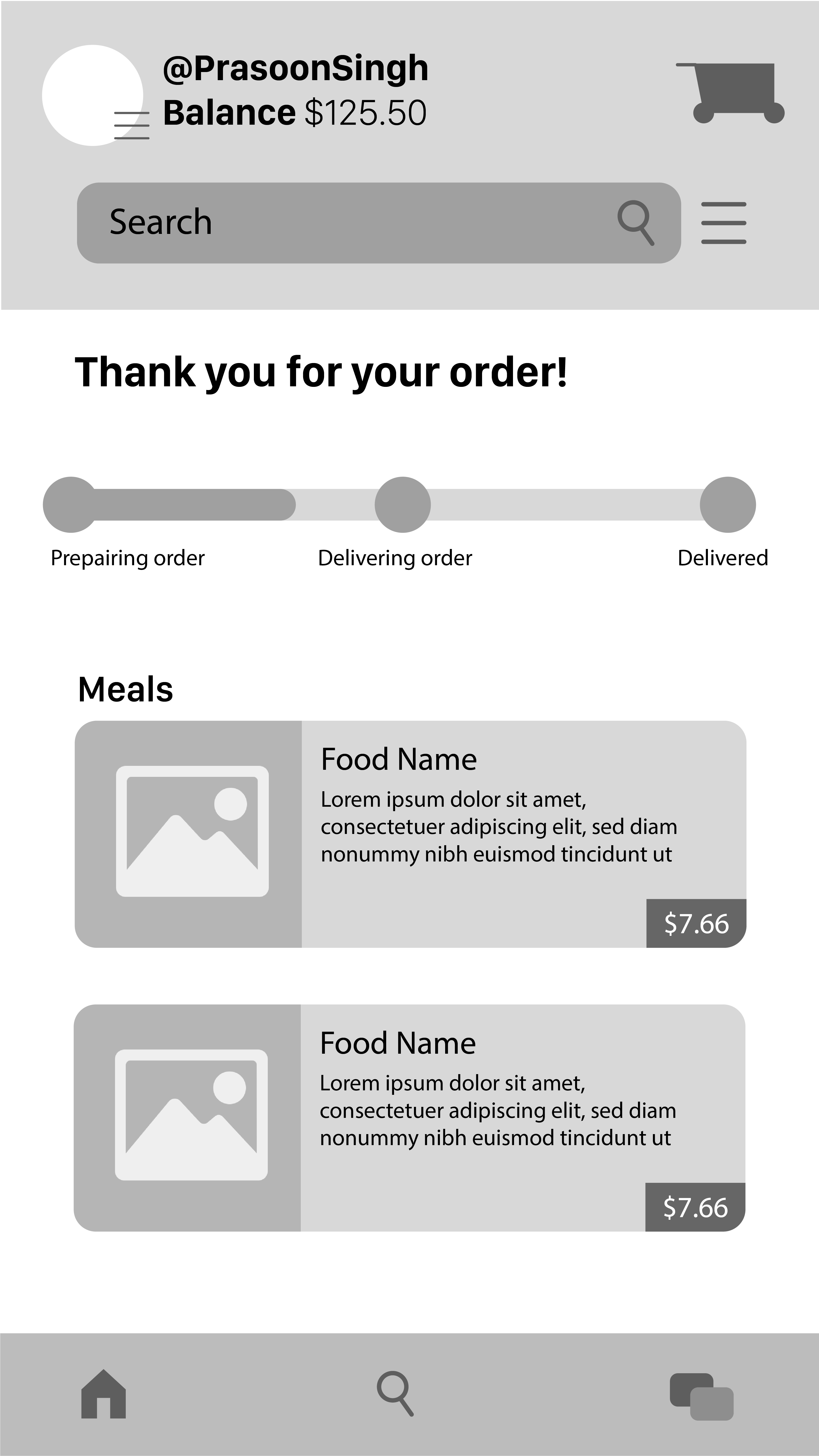
These are the sketches and digital wireframes for the app. The sketches were hand drawn and then transferred over to digital wireframes.











The last step of the process was to design the mockup in Invision Studio. I chose this app because it was easy to design and prototype the app at the same time. I made some minor changes like color, fonts, and icons.