Introducing Shark Attack

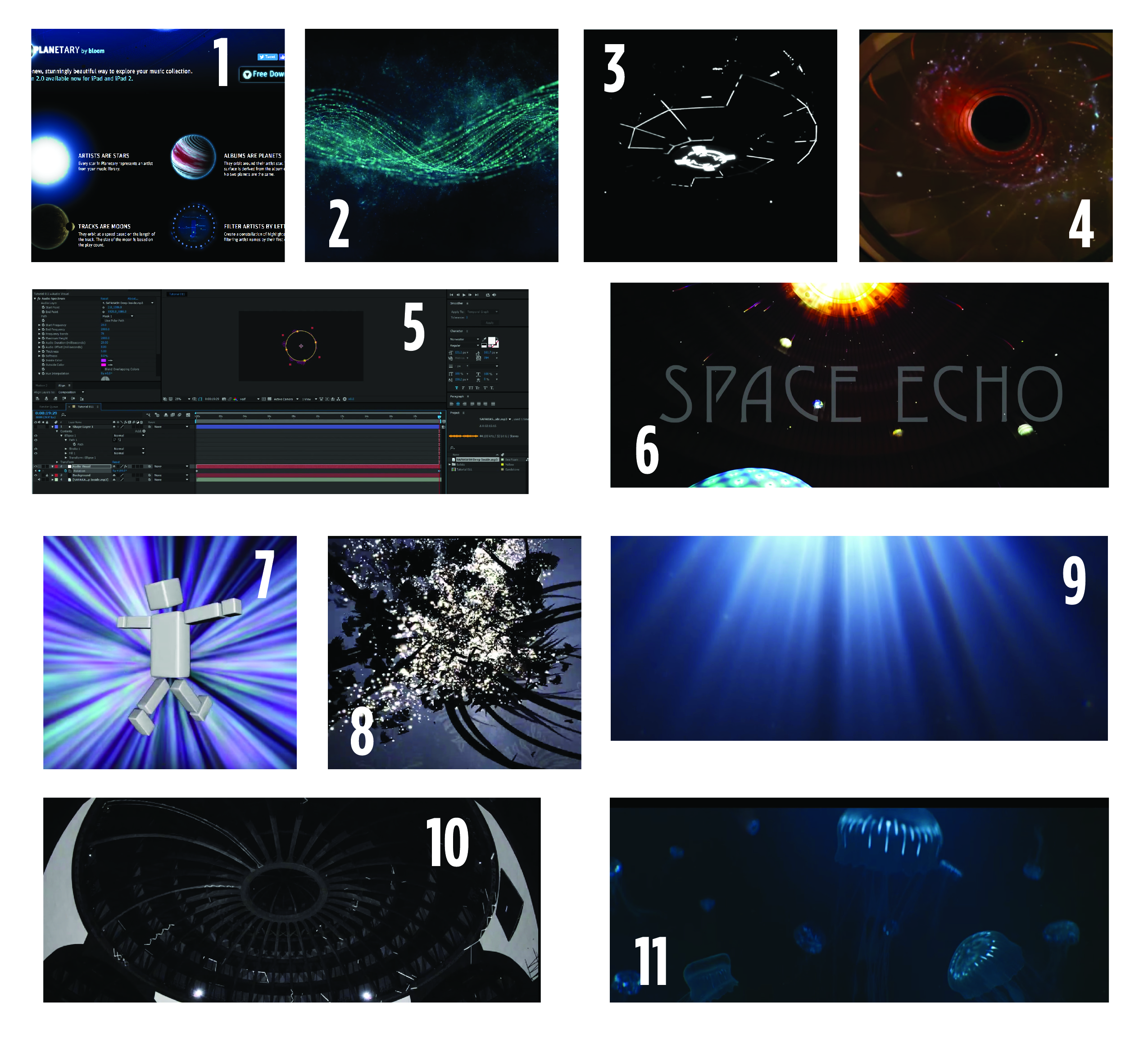
Shark Attack is an Audio Visualization Program which uses the Leap Motion Sensor, the Java midi library, After Effects animations and PNG sequences. By tracking hand movements and gestures through the Leap, you can control and bend the pitch and volume of the project which has corresponding visual elements. Controling audio and visuals with your hands creates a surreal and soothing experience. Shark Attack was intended to be viewed in a planetarium, but has also been displayed projected on a flat ceiling.