Zone is an web-based virtual reality project inspired by the Google Cardboard's core philosophy: make VR accessible for everyone. Zone can be accessed from anywhere as long as the user has a computer, smartphone, and pair of Google Cardboard glasses. Use the step-by-step process to add objects into your Zone, color the objects, adjust lighting, and more. When you're finished, save your Zone and load your custom Zone on your smartphone via the QR code or provided link.
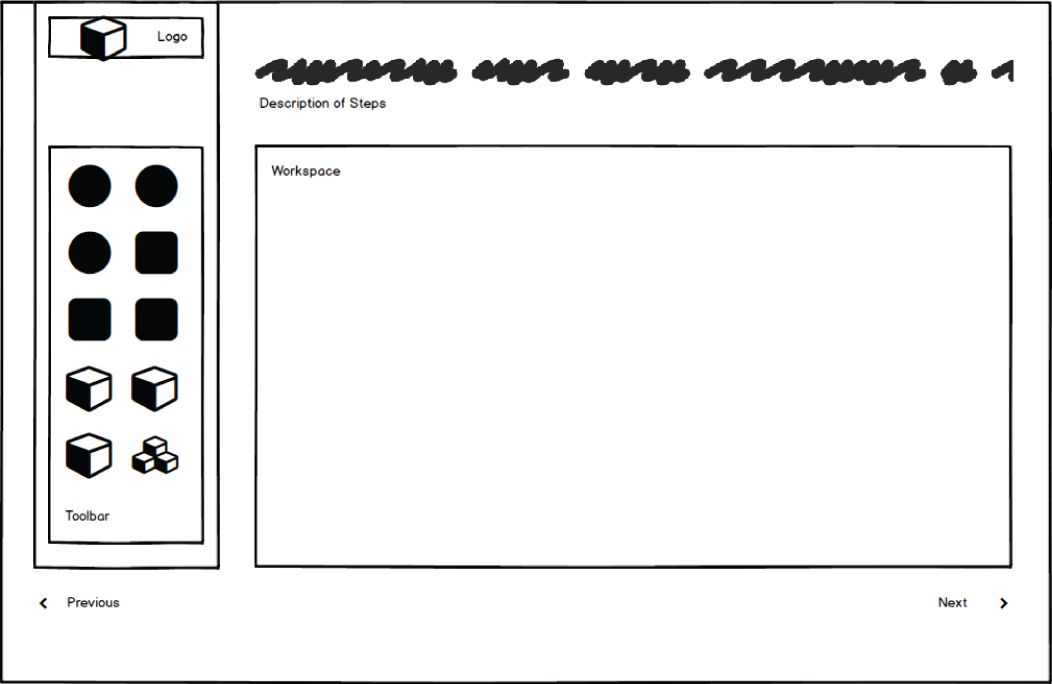
User goes to Zone website to you build their space.
"Draw" space boundaries.Immediate plan: choose from sample canvas Possible plan: Completely manipulatable by user
Drag and drop movable 3D shapes in area and 2D shapes on the walls.
Paint bucket allows creator to color walls and shapes. Immediate plan: Paint bucket. Possible plan: Drawing and painting
Draw their tour around the room. [FUTURE FEATURE] Possible plan: Predefined path (created by user) Possible plan: Drag and drop camera location in browser
Save creation into database, creates qr code. Possible plan: User log-ins with personal creations tab
Bring up site on their phone and tour it using Google cardboard. DONE!
Test Computer, Test Phone, Test Cardboard, Three.js
Presentation Computer, Network Access, Cardboard(s)
Jeremy: Team leader, Designer
Emma: Designer
Ankit: Programmer
Michael: Programmer
Logo, Color Pallets, Front-End Development, 3D Modeling
Back-End Development, Management of Database, Rendering