APP DOCUMENTATION SITE
This site represents off-the-rack, a closet app that lets you organize your closet by categories, plan outfits, and search outfits fit for your style and lifestyle.
STEP BY STEP PROCESS
The first step was to brainstorm the type of apps to design. Then, research competitors of the good and bad elements to see the problems and good features until we narrow down the final concept.

BEFORE SITE MAP/PROCESS MAP
These are maps before they were revised and critiqued.


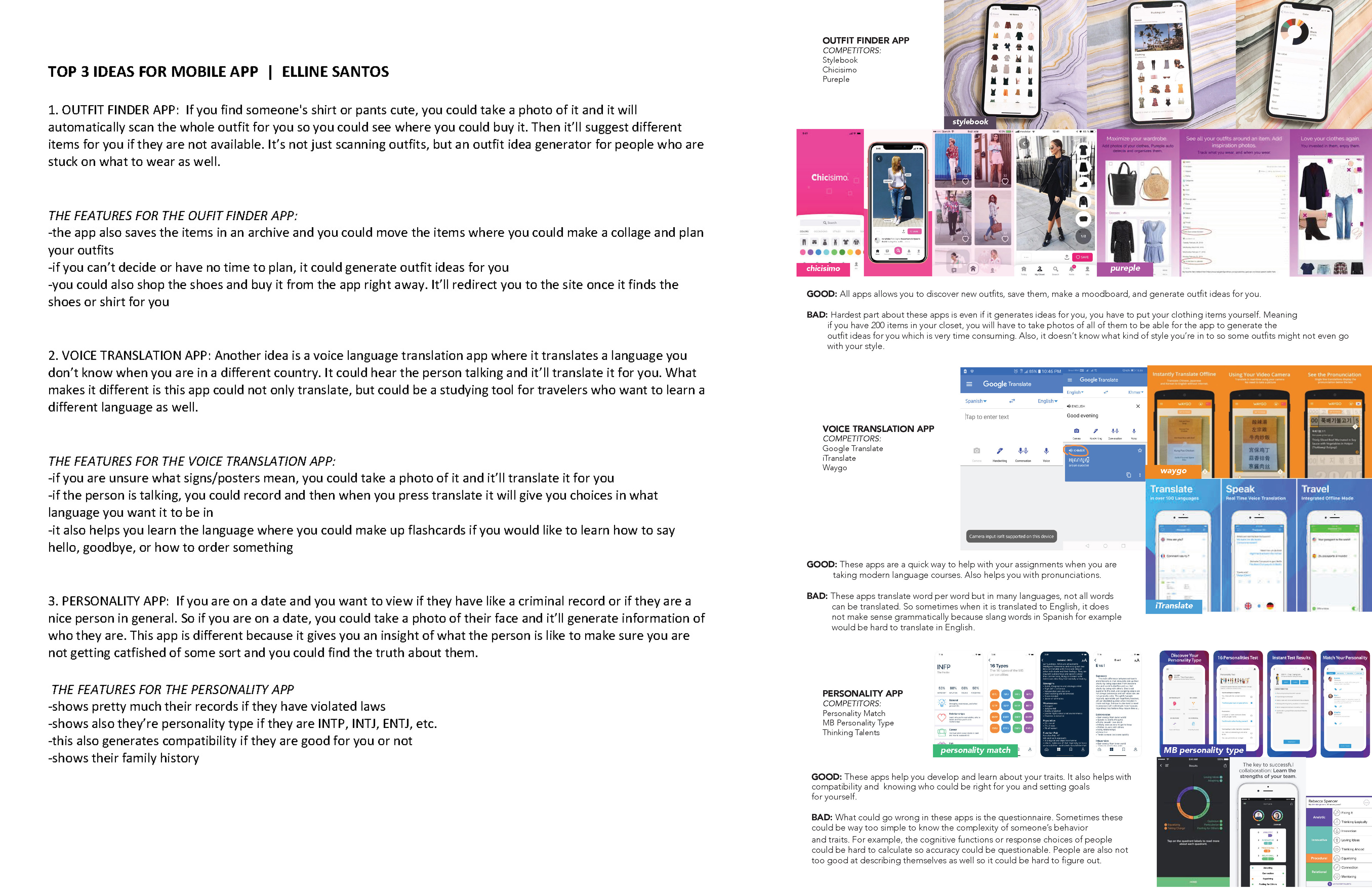
COMPETITIVE ANALYSIS
Next, we analyzed apps that has similar functions of digitally putting your closet in to an app.

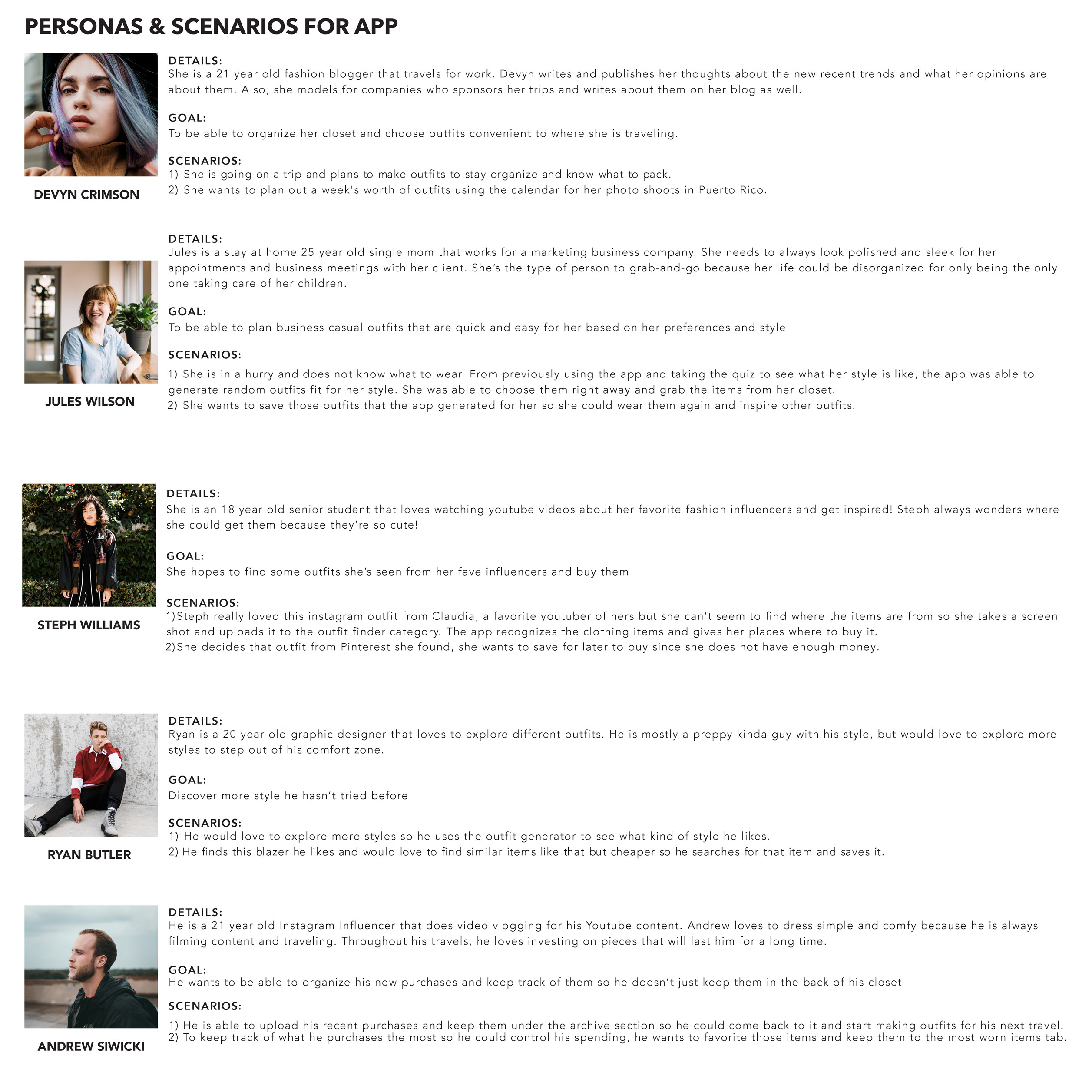
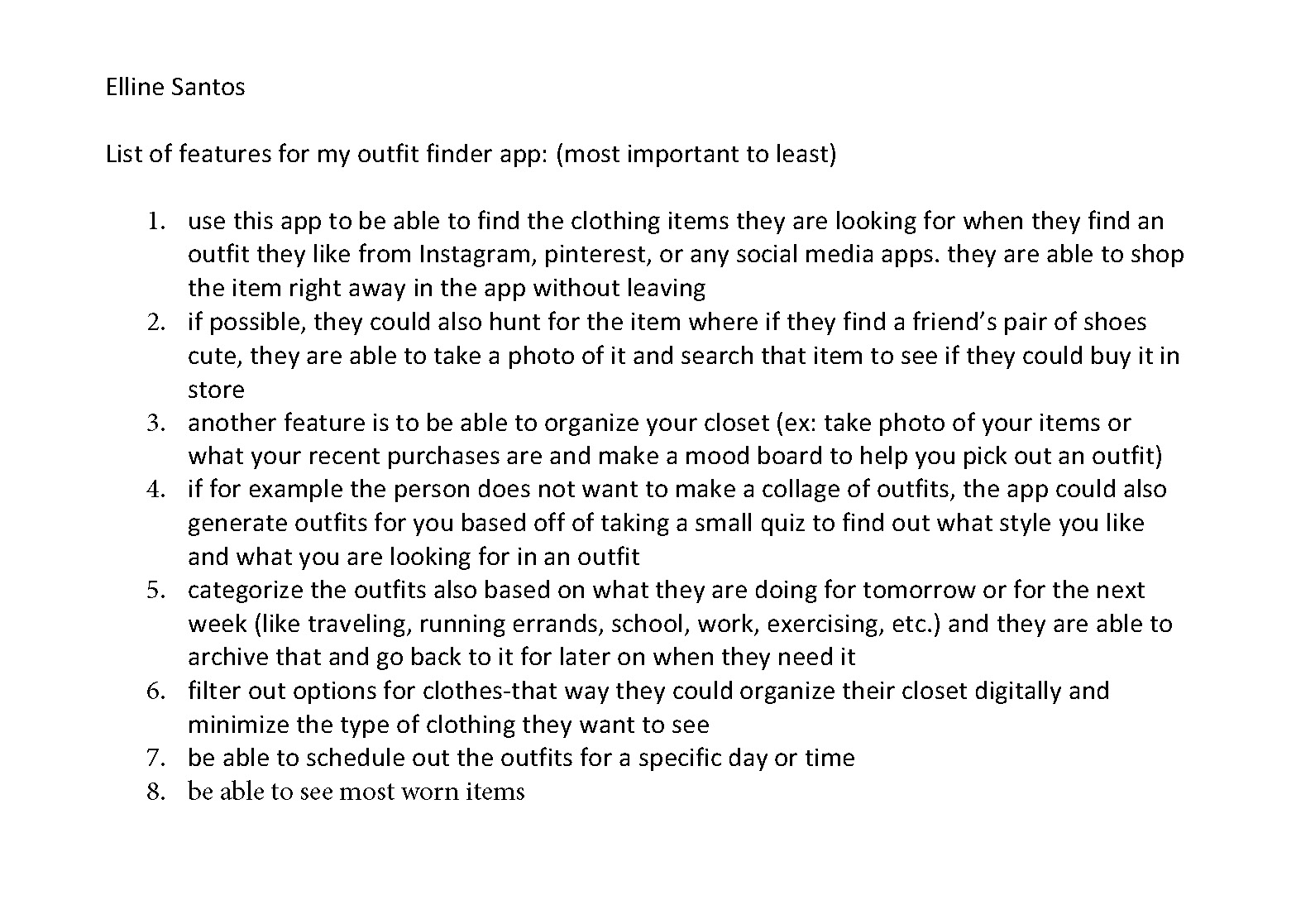
PERSONAS AND FEATURE LIST
These show personas of what kind of audience would use this app and their goals. The feature list shows what the app is capable of doing that could help achieve those goals.
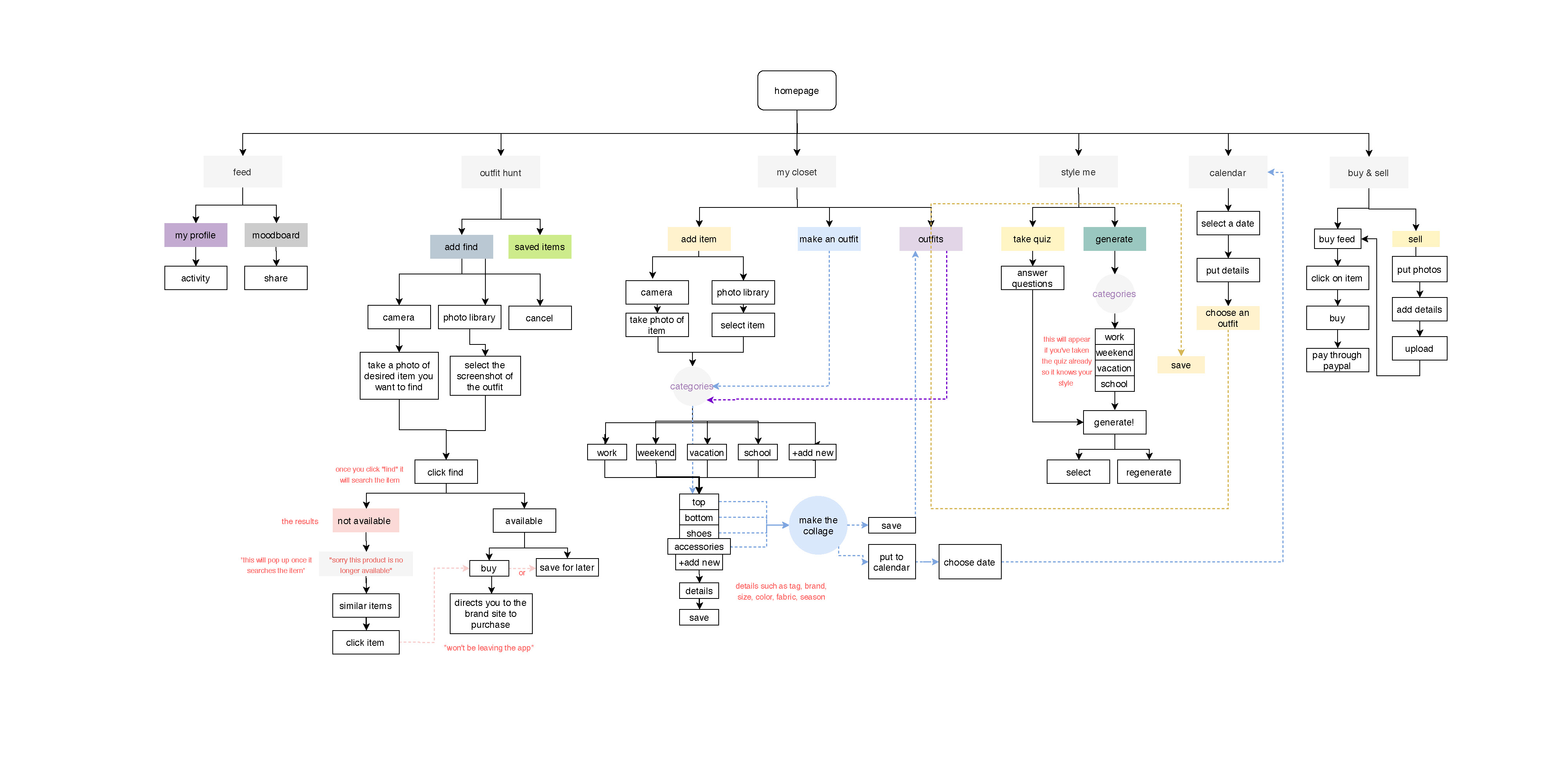
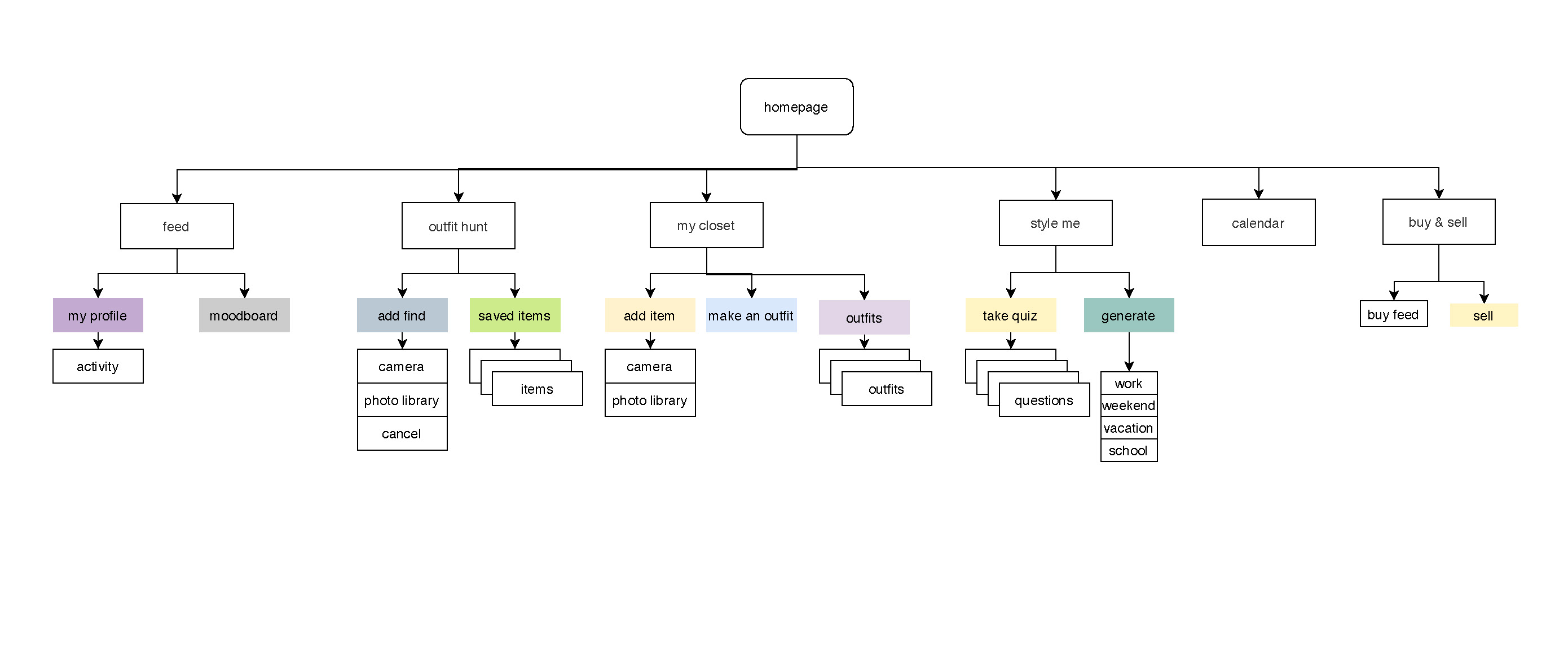
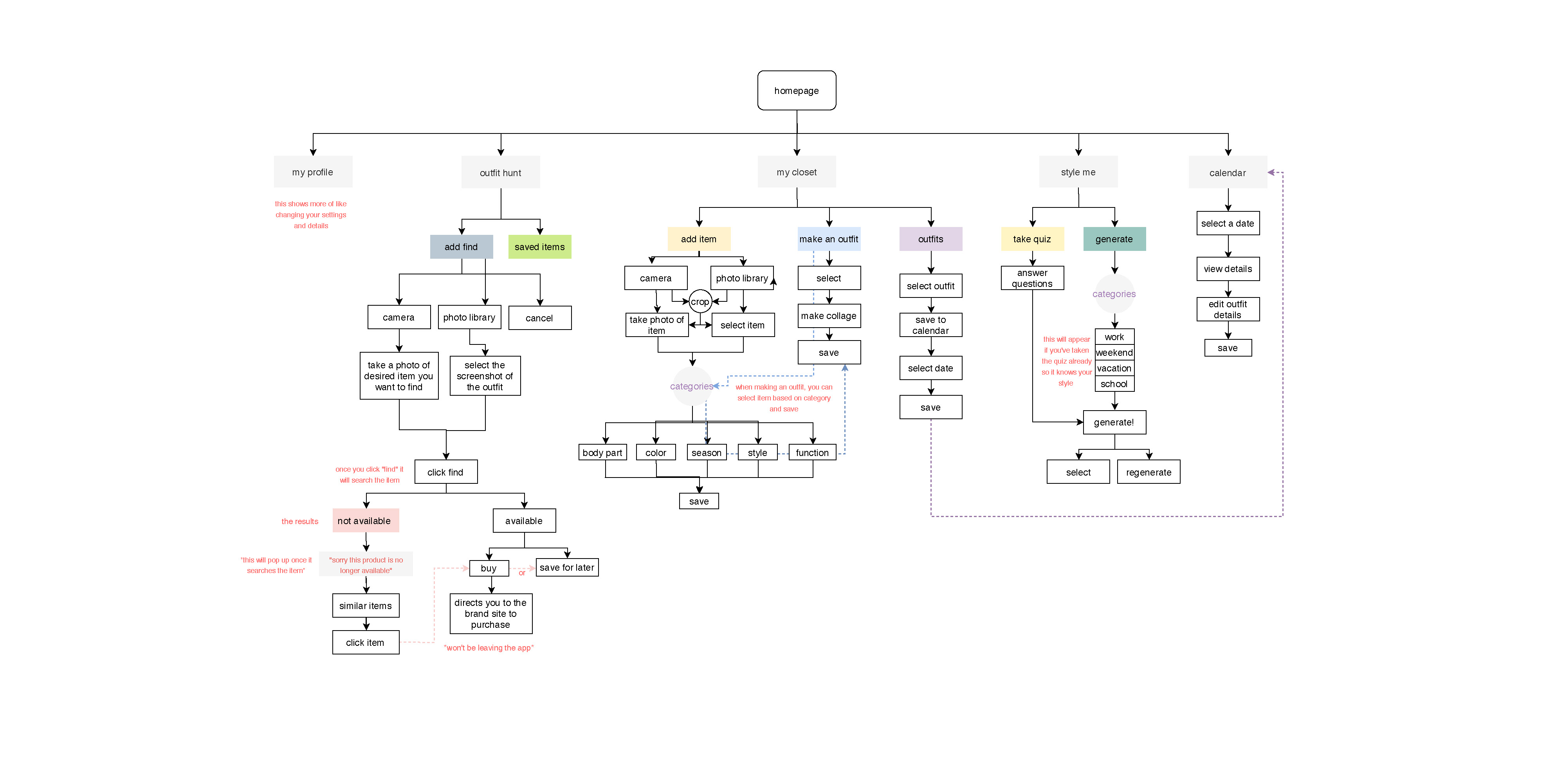
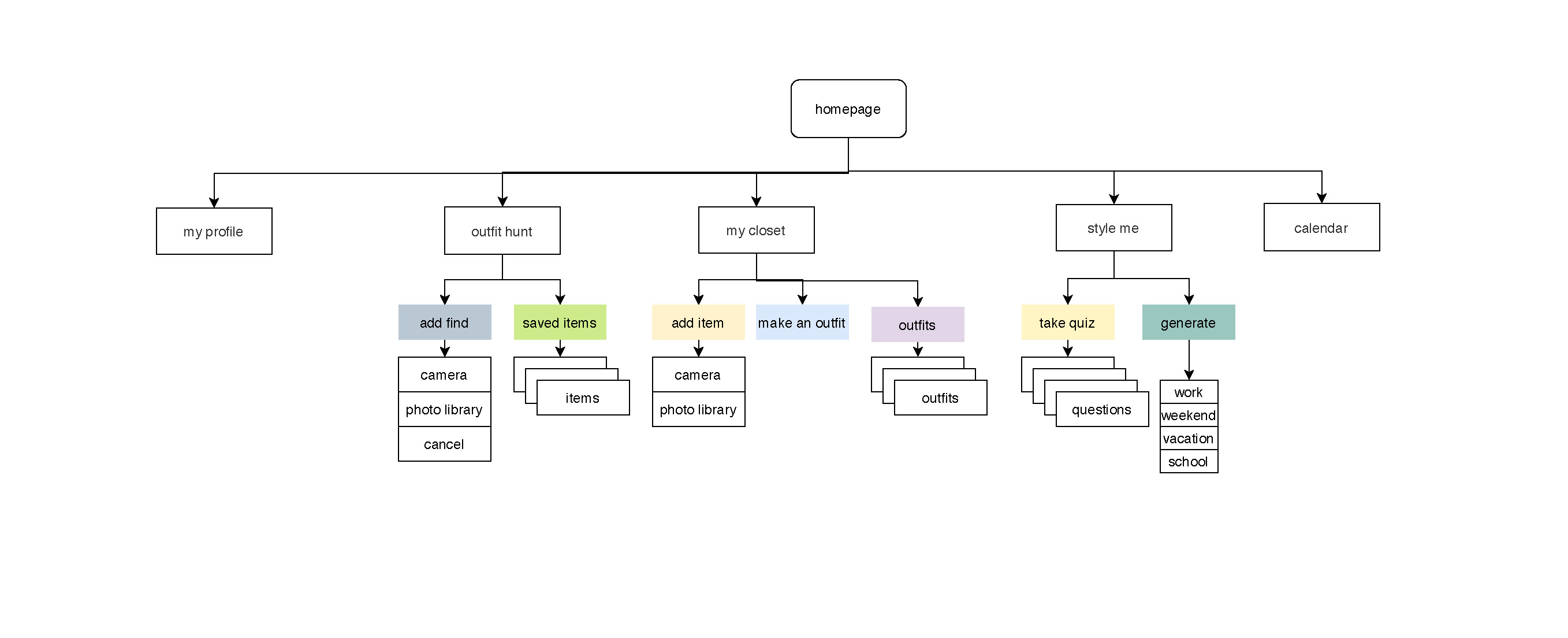
SITEMAP AND REVISION
This is the overall map of the site and revision of the flowchart from the beginning of the process. I revised the way each page is organized after the critique to reference for the wireframes. I decided to change them based on feedback.


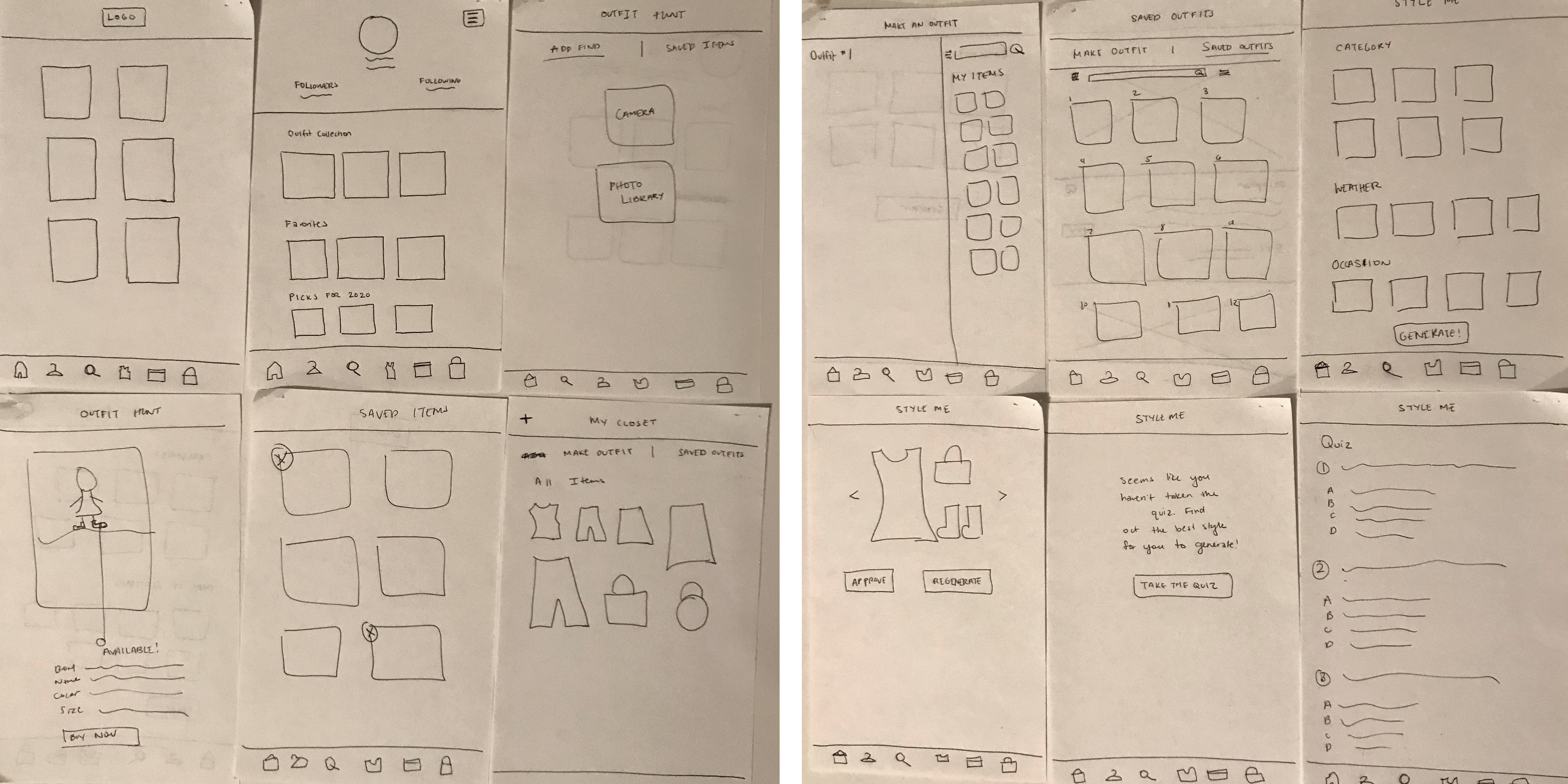
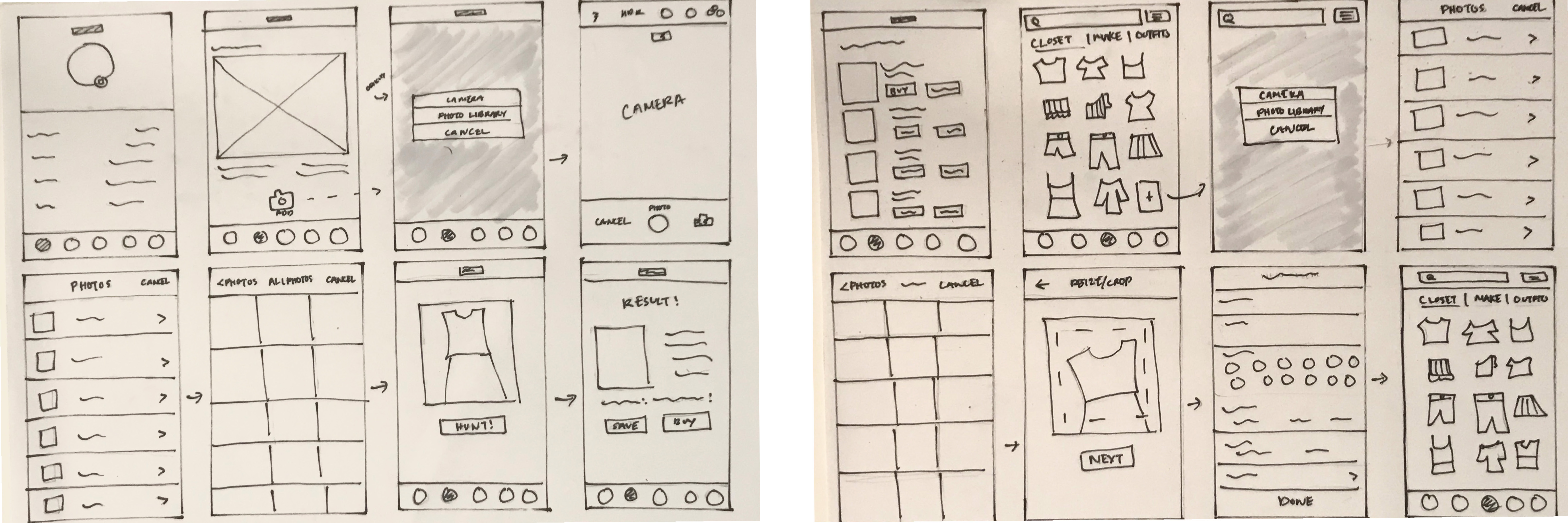
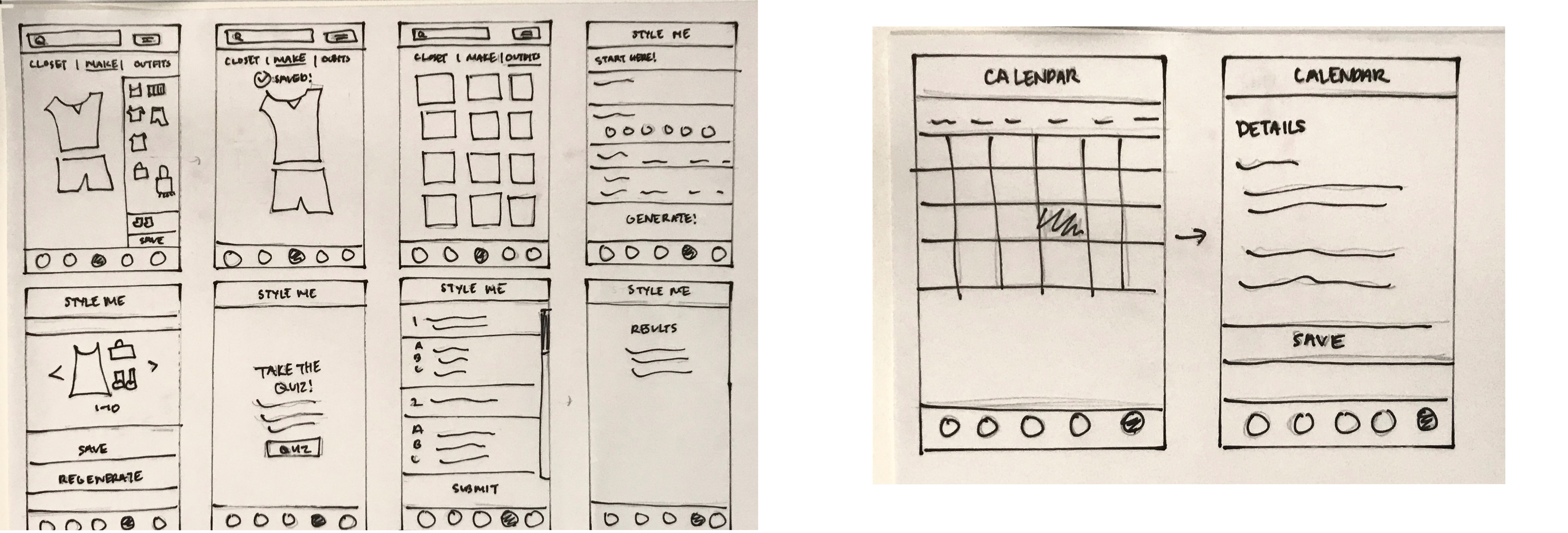
PAPER WIREFRAMES
These wireframes were revised a couple of times after each group critique. Text hierarachy, navigation buttons, and organization of each main page were revised a couple of times. It is important for the wireframes to be able to pass 10 scenarios each critique. Icon sketches were also developed for building the whole prototype.


REVISED WIREFRAMES


USABILITY SCRIPT
Before testing the design, I wrote 10 scenarios to test the usability of my wireframes. These were revised a couple of times as well each critique.
Revised Testing Script:
1) Make a cute outfit and save.
2) You just bought a new summer tank top. Add the item and complete.
3) You want to get a variety of outfit ideas for the next event you are going to attend. Check and see what outfits the app can make for you.
4) Delete a top on your closet since you don’t wear it anymore.
5) Find an outfit you saved and add it to the calendar to plan your outfit for Friday the 17th.
6) Delete the outfit you made because it’s not your favorite anymore.
7) You only want to find the bottoms you have in your closet.
8) You want to find the shorts you saw on instagram and want to find it. See where you find those shorts are from using your screenshot and save the outfit.
9) The event was canceled on Friday so you no longer need the outfit. Delete that outfit and complete.
10) You want to view your most worn item to know which items you like more.
After a few usability tests, here are some results I found that were cumbersome to the testers.
1. The main problem was definitely the nav and subnavs. My plan was to make the user double tap or hold the icon to see the subnav but I learned that we don't usually double tap the main icon nav. We usually just tap it. So what I did to solve that is that every time the user taps on the icon, the subnav will appear right away.
2. There was a confusion with the style me section. There are times where people thought "my outfits" subnav should be in the closet section but there are times where people thought it should be in the style me section. I think it depends a lot with knowledge because one user said that they are not much knowledgeable in style, but they said that outfits should fit in closet because they think of organizing their items and making outfits whereas someone said when I think of style, I think of making outfits.
3. Also breadcrumbs were suggested to filtering so that they can undo if they want to see less or more which I think is efficient to organizing and seeing the items to your closet.
PROTOTYPES
CONCLUSION
Overall, I learned a lot on UX/UI design and how it is important. It's not just designing something beautiful, but also the usability of it. Remember: "Don't Make Me Think!"
By Elline Santos